最近公司在做个监控项目。前端使用Ht来画页面,网上的资料很少,本人一点一点的时间去熟悉,去着手项目开发,并且满足开发项目需求
HT是什么?
跳转到:https://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html#ref_filter
引入Ht.js

<script type="text/javascript" src=‘./lib/core/ht.js‘></script>

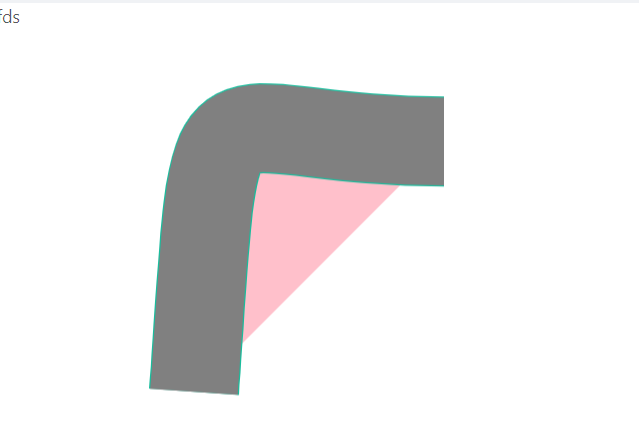
created () { this.gv = new ht.graph.GraphView() this.dm = this.gv.dm() }, mounted () { this.gv.addToDOM(this.$refs.htView) var shape1 = new ht.Shape() this.dm.add(shape1) shape1.setStyle(‘shape.border.width‘, 70) shape1.setStyle(‘shape.background‘, ‘pink‘) shape1.setStyle(‘shape.border.color‘, ‘grey‘) shape1.setStyle(‘shape.border.cap‘, ‘butt‘) shape1.setPoints([ { x: 0, y: 300 }, { x: 20, y: 20 }, { x: 0, y: 100 }, { x: 200, y: 100 } ]) shape1.setSegments([1, 4]) }
原文:https://www.cnblogs.com/yingjundeng/p/14848643.html