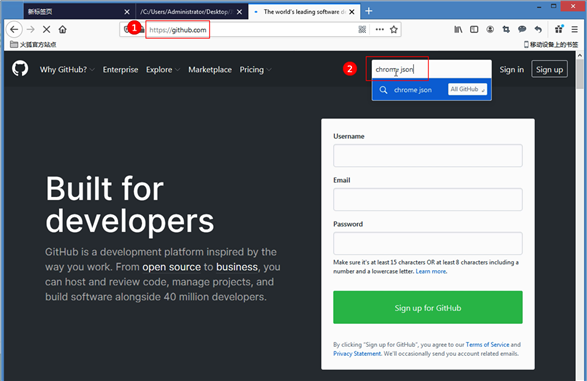
输入关键字时,使用浏览器名称与“json”作为关键字,且中间使用空格进行分隔。

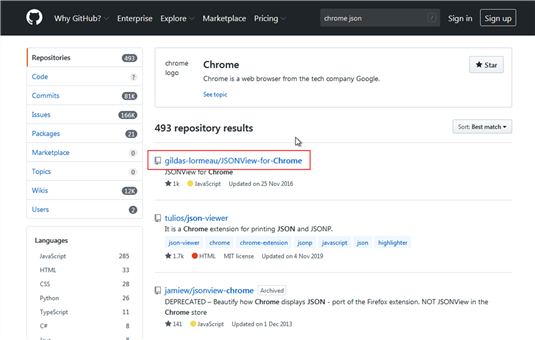
在github上,关于Chrome的JSON显示插件比较多,由于常规的需求只是希望在Chrome中格式化显示JSON数据即可,没有太多其它需求,所以,并不一定需要使用某一款指定的插件,如果后续插件安装完成后,使用得不习惯,也可以改为安装其它插件。


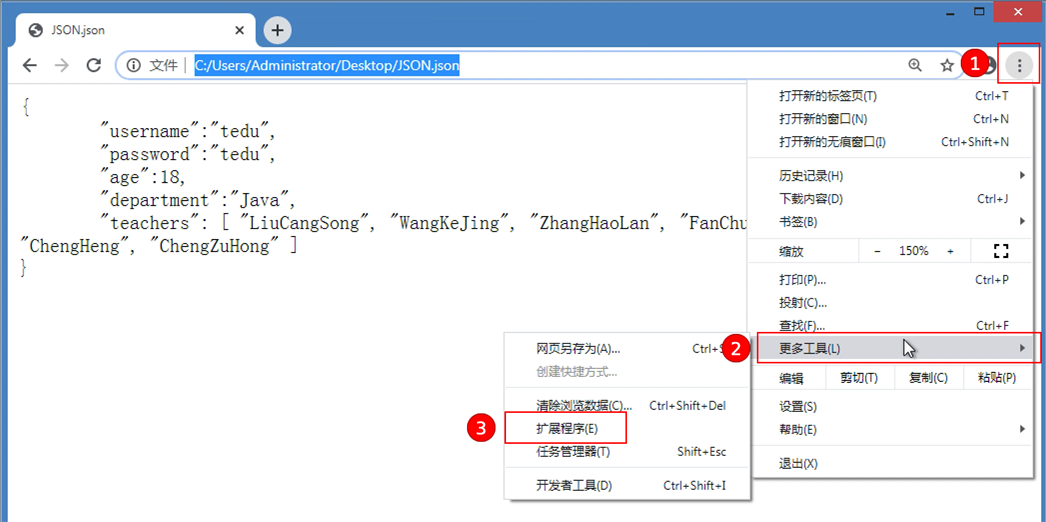
在Chrome浏览器中的扩展程序指的就是相关插件。
在“扩展程序”页面的右上角有个开关按钮,表示启用或停止扩展程序。

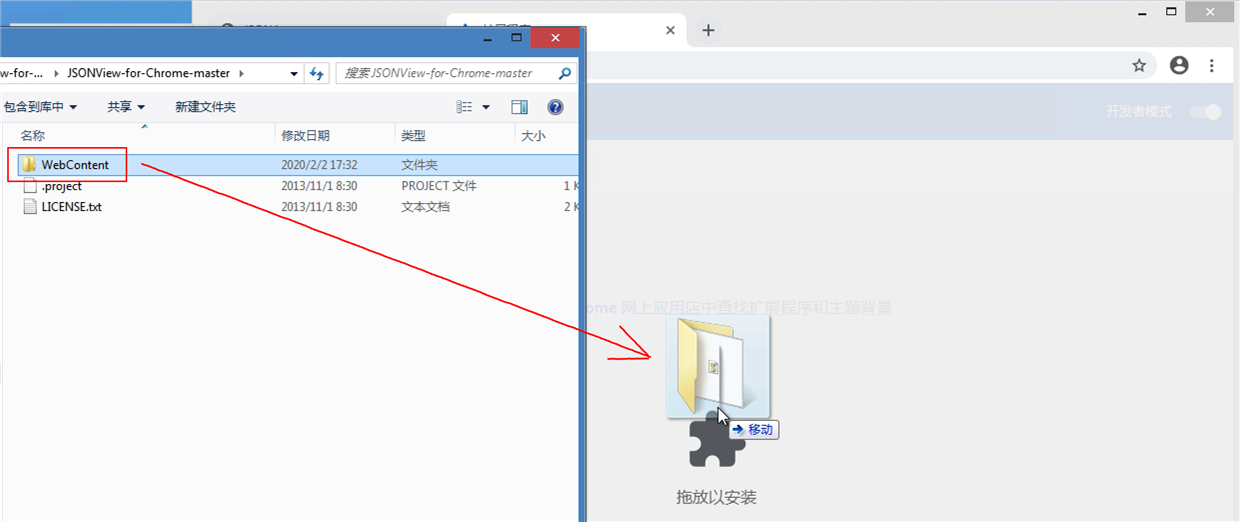
在Chrome浏览器中,插件的安装方式都是将插件文件或插件文件夹直接拖拽到“扩展程序”页面并松手,即可完成安装。

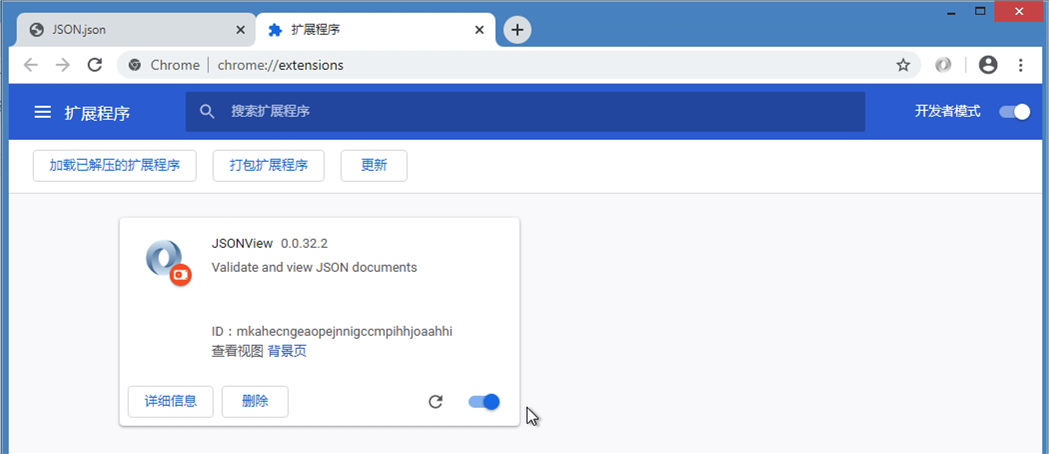
安装完成后,在Chrome浏览器的“扩展程序”页面可以看到已安装的插件,并且,插件也有独立的启用或停止开关按钮。

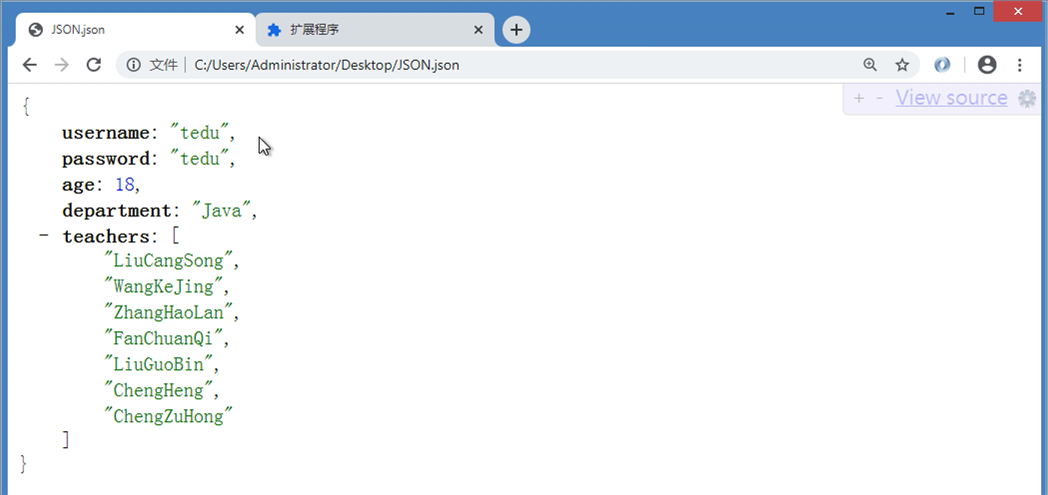
刷新显示JSON数据的页面,即可看到JSON数据已经格式化显示。

原文:https://blog.51cto.com/u_15006395/2856389