












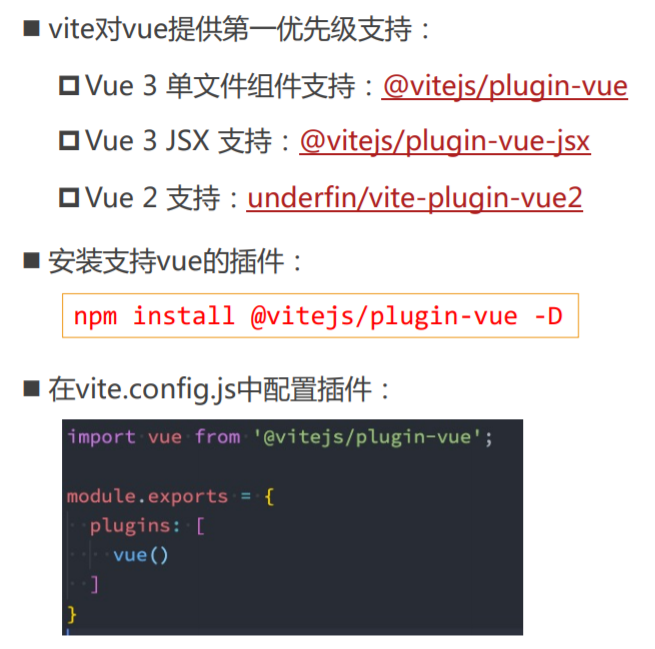
const vue = require(‘@vitejs/plugin-vue‘)
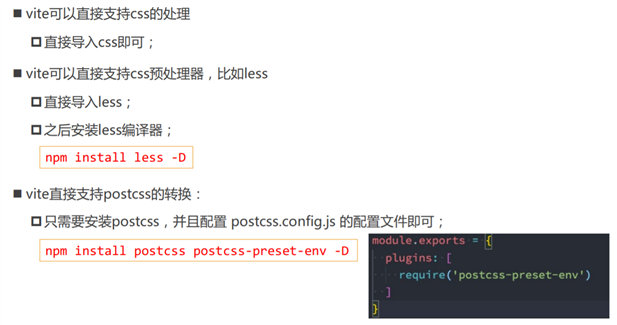
module.exports = {
plugins: [
vue()
]
}

npm init @vitejs/app
npm install @vitejs/create-app -g
create-app


import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
});
原文:https://www.cnblogs.com/jianjie/p/14851296.html