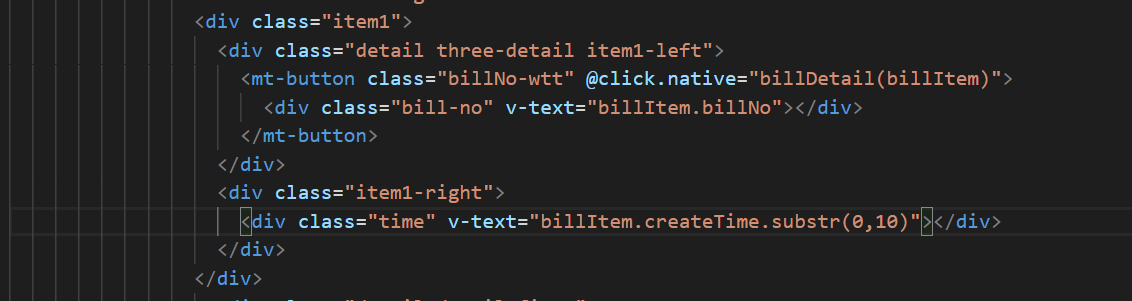
<div class="detail three-detail">
<mt-button class="billNo-wtt" @click.native="billDetail(billItem)">
<div class="bill-no" v-text="billItem.billNo"></div>
</mt-button>
<div class="datetime">
<div class="time" v-text="billItem.createTime.substr(0,10)"></div>
</div>
</div>
css把three-detail设置了flex布局
.three-detail{
display: flex;
flex-direction: row;
}
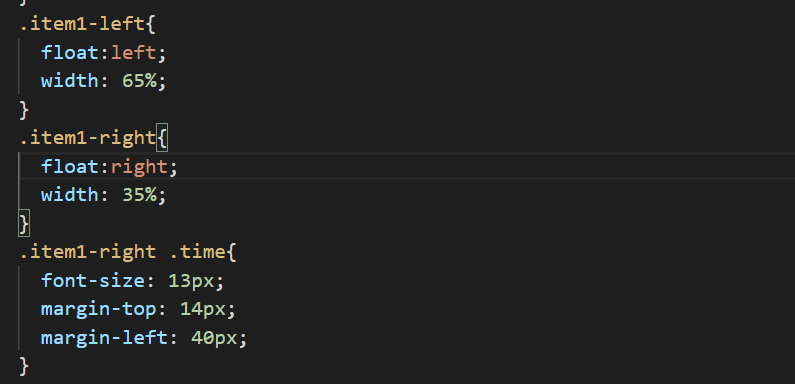
出来以后buttn和div挤在一起,我把datetime和time的css都设置了margin和padding都设置了一个遍没有一点反应
试了很多种都不行,在老项目中改的时候稍微一改可能就整个塌了..最后尝试了很多方法以后最终出来了
html:
css:
只想说前端和后端一样都不容易在其他人代码的基础上更难..