三种导出方式:
const name = "why";
const age = 18;
const sayHello = function(name) {
console.log("你好" + name);
}
// 导出方式三种
// 1.方式一:
// export const name = "why";
// export const age = 18;
// export const sayHello = function(name) {
// console.log("你好" + name);
// }
// 2.方式二: {}中统一导出
// {}大括号, 但是不是一个对象
// {放置要导出的变量的引用列表}
export {
name,
age,
sayHello
}
// 3.方式三: {} 导出时, 可以给变量起名别
// export {
// name as fName,
// age as fAge,
// sayHello as fSayHello
// }
export default function() {
console.log("对某一个东西进行格式化");
}
三种导入方式:
// 常见的导入方式也是有三种
// 方式一: import {} from ‘路径‘;
// import { name, age, sayHello } from ‘./modules/foo.js‘;
// 方式二: 导出变量之后可以起别名
// import { name as wName, age as wAge, sayHello as wSayHello } from ‘./modules/foo.js‘;
// import { fName as wName, fAge as wAge, fSayHello as wSayHello } from ‘./modules/foo.js‘;
// 方式三: * as foo
// import * as foo from ‘./modules/foo.js‘;
// console.log(foo.name);
// console.log(foo.age);
// foo.sayHello("王小波");
// 演练: export和import结合使用
import { name, age, sayHello } from ‘./modules/bar.js‘;
console.log(name);
console.log(age);
console.log(sayHello);
// 演练: default export如何导入
import format from ‘./modules/foo.js‘;
format();
// 演练: export和import结合使用
import { name, age, sayHello } from ‘./modules/foo.js‘;
console.log(name);
console.log(age);
console.log(sayHello);
// 演练: import()函数
let flag = true;
if (flag) {
// require的本质是一个函数
// require(‘‘)
// 执行函数
// 如果是webpack的环境下: 模块化打包工具: es CommonJS require()
// 纯ES Module环境下面: import(), 这里的import是个函数,返回的是promise
// 脚手架 -> webpack: import()
import(‘./modules/foo.js‘).then(res => {
console.log("在then中的打印");
console.log(res.name);
console.log(res.age);
}).catch(err => {
})
}
ES Module加载js文件的过程是编译(解析)时加载的,并且是异步的:
异步的意味着:JS引擎在遇到import时会去获取这个js文件,但是这个获取的过程是异步的,并不会阻塞主线程继续执行;
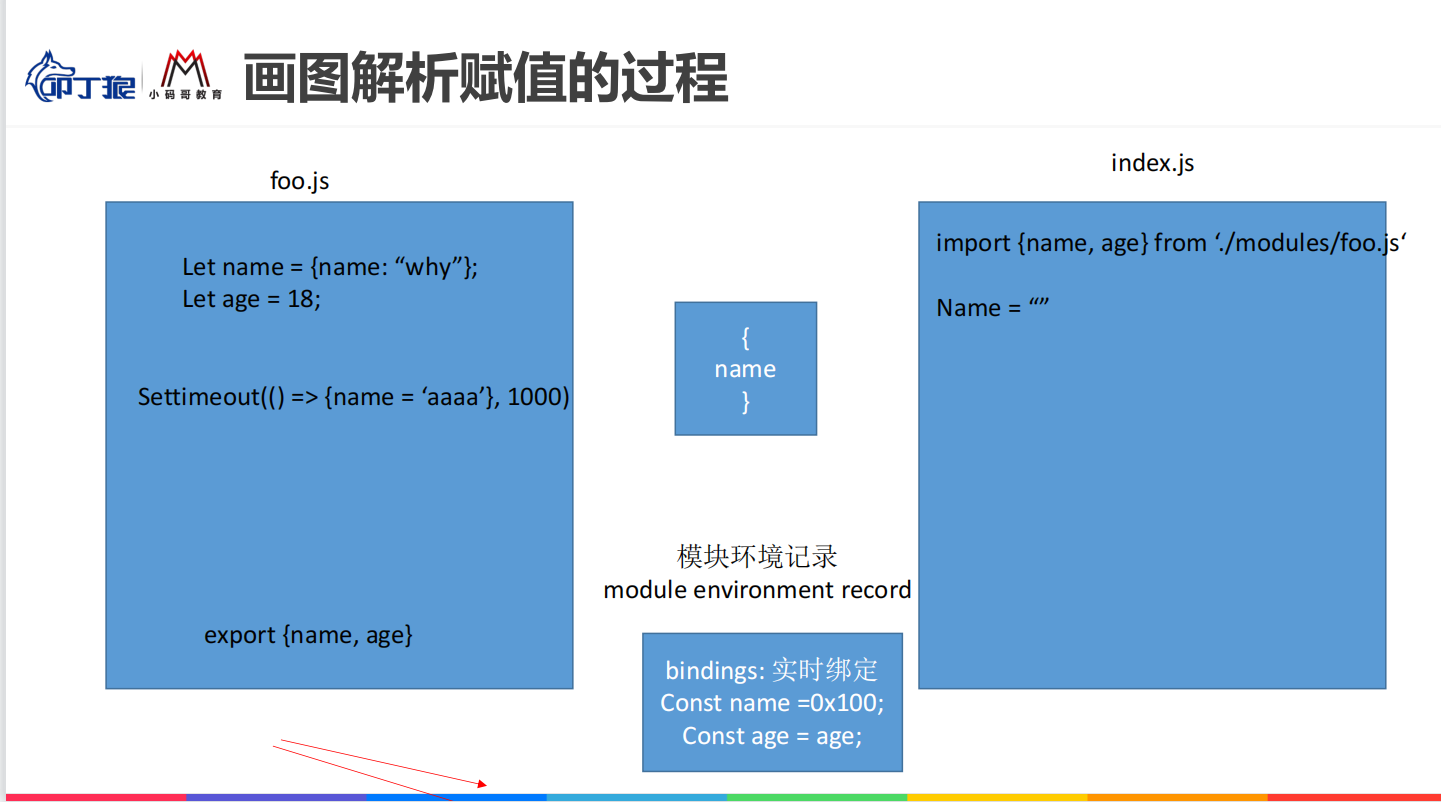
ES Module通过export导出的是变量本身的引用:
所以,如果在导出的模块中修改了变化,那么导入的地方可以实时获取最新的变量;
注意:在导入的地方不可以修改变量,因为它只是被绑定到了这个变量上(其实是一个常量)
如果bar.js中导出的是一个对象,那么main.js中是否可以修改对象中的属性呢?

原文:https://www.cnblogs.com/107w/p/14851661.html