2.1 字体相关属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>字体属性演示</h1>
<p>
<label>字体体系:</label>
<span style="font-family: 宋体;">宋体</span>
<span style="font-family: 楷体;">楷体</span>
</p>
<p>
<label>字体大小:</label>
<span style="font-size: 12px;">12像素</span>
<span style="font-size: 24px;">24像素</span>
</p>
<p>
<label>字形倾斜:</label>
<span style="font-style: normal;">正常</span>
<span style="font-style: italic;">倾斜</span>
</p>
<p>
<label>字母大写:</label>
<span style="font-variant: normal;">正常hello</span>
<span style="font-variant: small-caps;">小型大写hello</span>
</p>
<p>
<label>字体粗细:</label>
<span style="font-weight: normal;">正常(400)</span>
<span style="font-weight: bold;">粗体(700)</span>
<span style="font-weight: bolder;">加粗</span>
<span style="font-weight: lighter;">更细</span>
<span style="font-weight: 500;">500</span>
</p>
</body>
</html>
字体属性
|
属性 |
含义 |
取值 |
|
font-family |
字体体系 |
字体名称,如宋体 |
|
font-size |
字体大小 |
|
|
font-style |
是否倾斜 |
normal/italic/oblique/inherit |
|
font-variant |
是否大写 |
normal/small-caps/inherit |
|
font-weight |
字体粗细 |
normal(400)/bold(700)/bolder/lighter 100/200/300……900 |
可以简写,书写顺序
font-style font-variant font-weight font-size font-family
前面三个可缺省,使用默认值,font-size和font-family必须指定值。
这种书写方式更加简洁
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#p1{
font-family: 宋体;
font-size: 24px;
font-weight: bold;
}
#p2{
30px 楷体;
}
</style>
</head>
<body>
<div>
<h1>字体属性演示</h1>
<p id="p1">分开书写:font-family: 宋体;font-size: 24px;font-weight: bold;</p>
<p id="p2">简写形式:30px 楷体;</p>
</div>
</body>
</html>
2.2 文本相关属性
文本相关属性主要包括颜色、对齐方式、修饰效果等。
color:设置文本的颜色
text-decoration:
none:默认值,没有装饰效果
underline:加下划线
overline:加上划线
line-through:加删除线
direction:
ltr:自左至右;rtl:自右至左
text-align:文本对齐方式
left 左对齐
right 右对齐
center 居中对齐
text-indent:首行缩进
letter-spacing:字母之间的间距
word-spacing:字(单词)间距
line-height:设置行高,实际上是调整行间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="width: 400px;">
<h1>文本属性演示</h1>
<p>
<label>文本颜色:</label>
<span style="color: red;">红色</span>
<span style="color: rgb(0,255,0);">绿色</span>
</p>
<p>
<label>文本修饰:</label>
<span style="text-decoration: none;">无</span>
<span style="text-decoration: underline;">下划线</span>
<span style="text-decoration: overline;">上划线</span>
<span style="text-decoration: line-through;">删除线</span>
</p>
<label>文本方向:</label>
<div style="direction: ltr;">1 2 3 4 5</div>
<div style="direction: rtl;">1 2 3 4 5</div>
<label>文本对齐:</label>
<div style="text-align: left;">左对齐</div>
<div style="text-align: right;">右对齐</div>
<div style="text-align: center;">居中对齐</div>
<label>大小写:</label>
<p style="text-transform: none;">不转换:welcome to Beijing</p>
<p style="text-transform: capitalize;">首字母大写:welcome to Beijing</p>
<p style="text-transform: uppercase;">全部大写:welcome to Beijing</p>
<p style="text-transform: lowercase;">全部小写:welcome to Beijing</p>
<p style="text-indent: 2cm;">首行缩进</p>
<p style="line-height: normal;">
正常行高<br>
正常行高<br>
正常行高
</p>
<p style="line-height: 30px;">
行高30px<br>
行高30px<br>
行高30px
</p>
<p>
<label>字符间距:</label>
<span style="letter-spacing:10px;">welcome</span>
<span style="letter-spacing:2px;">welcome</span>
</p>
<p>
<label>单词间距:</label>
<span style="word-spacing:10px;">welcome to</span>
<span style="word-spacing:2px;">welcome to</span>
</p>
</div>
</body>
</html>
2.3 背景相关属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border: 1px gray solid;
}
#div1{
height: 100px;
}
#div2{
height: 200px;
background-image: url(pic2.jpg);
background-repeat: no-repeat;
background-position: bottom;
}
#div3{
height: 200px;
background-image: url(pic2.jpg);
background-repeat: repeat-x;
}
#div4{
height: 300px;
background: green url(pic2.jpg) repeat-y right;
}
</style>
</head>
<body>
<div id="div1">背景色</div>
<div id="div2">背景图片不重复</div>
<div id="div3">背景图片横向重复</div>
<div id="div4">简写方式</div>
</body>
</html>
background-color:背景色
background-image:设定背景图片,需要设置图片的url地址
background-repeat:图片的复制选项
repeat:在水平和垂直两个方向上进行复制
no-repeat:不复制
repeat-x:在水平方向上复制
repeat-y:在垂直方向上复制
也可以将这一组属性值封装到一个属性background中,书写书序是:
背景色background-color
背景图片background-image
重复方式background-repeat
位置backgroud-position
表达更加简洁
background: green url("../pic/js.jpg") no-repeat right top;
2.4 尺寸相关属性
height:高度
width:宽度
max-width:最大宽度
max-height:最大高度
min-width:最小宽度
min-height:最小高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border: 2px gray solid;
}
#div1{
width: 200px;
height: 80px;
}
#div3{
min-height: 80px;
}
#div5{
max-height: 80px;
overflow: scroll;
}
</style>
</head>
<body>
<div id="div1">固定高度和宽度</div>
<div id="div2">自适应高度,即根据内容确定高度</div>
<div id="div3">指定最小高度</div>
<div id="div4">
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
</div>
<div id="div5">
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
<p>自适应高度</p>
</div>
</body>
</html>
2.5 显示相关属性
隐藏元素的方法:
(1)visibility:hidden,仅仅隐藏内容,该元素所占位置依然存在;
(2)display:none,不仅隐藏内容,且不占位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border: 2px green solid;
height: 200px;
}
#div1{
visibility: hidden;
}
#div3{
display: none;
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div id="div4">div4</div>
</body>
</html>
display可以设置元素的显示模式
inline:将块级元素以内联元素形式显示,此时width和height属性无效,其空间取决于元素的内容。
inline-block: 将块级元素以内联元素形式显示,同时兼具块级元素的某些特征,比如可以使用width和height设置所占位置大小。
也可以将内联元素以块级元素形式来显示,即display:block。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p,span{
border: 2px gray dotted;
}
#p2{
display: inline;
height: 100px;
width: 200px;
}
#p3{
display: inline-block;
height: 100px;
width: 200px;
}
#s2{
display: block;
}
</style>
</head>
<body>
<p id="p1">P标签是块级元素,所以占据一整行</p>
<p id="p2">块级元素也可以显示为内联元素,宽度和高度设置将无效</p>
<p id="p3">如果既想显示为内联,又要设置高度和宽度,可用inline-block</p>
<p id="p4">第四段</p>
<span id="s1">第一句</span>
<span id="s2">第二句</span>
<span id="s3">第三句</span>
<span id="s4">第四句</span>
</body>
</html>
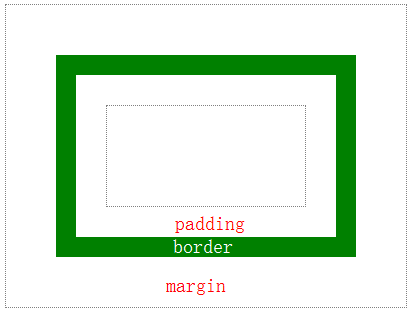
2.6 盒子模型
margin:外边距
margin-top、margin-right、margin-bottom、margin-left
使用方式
(1)margin:30px;表示上下左右外边距都未30px;
(2)margin-left:30px;单独设置上下左右外边距
(3)margin:10px 20px 30px 40px;分别设置上右下左四个边距为10px 20px 30px 40px
padding:内边距
也有上下左右边距,和margin类似,不再赘述。
border:边框
border-width: 边框宽度;
border-style: 边框线条类型;
border-color: 边框的颜色;
也可以使用更优化的书写方式
border:10px dashed blue;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
border: 1px gray dotted;
}
#div1{
width: 400px;
}
#div2{
border: 20px green solid;
margin: 50px;
padding: 30px;
}
#div3{
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
</div>
</div>
</div>
</body>
</html>

outline:轮廓线,用法同border
原文:https://www.cnblogs.com/lize666/p/14851960.html