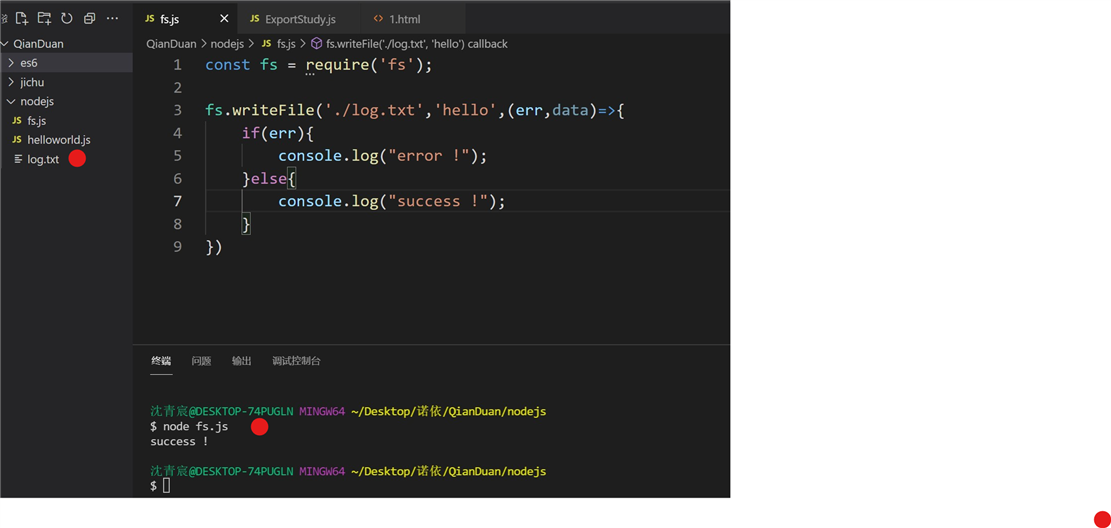
nodejs引入模块使用require()方法,es6引入模块使用import方法,这是nodejs和es6的区别;
这里我们引入一个js模块;

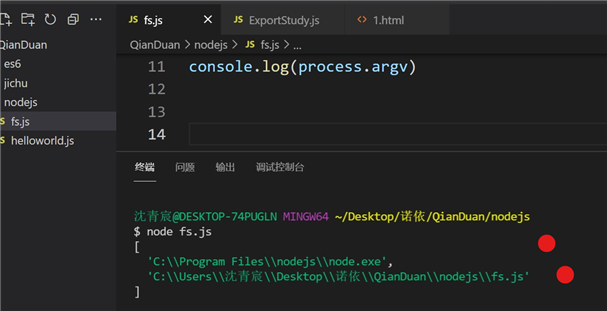
nodejs可以帮助我们操作系统环境,并使得js成为一门服务端语言;
这里我们以操作系统的线程,打印线程的信息为例:(注意不需要引入什么库或者模块,nodejs本身就可以操作系统)

学了这个我突然对这句话有点理解了,nodejs可以使用单一语言轻松编程所有一切(前端和后端)。
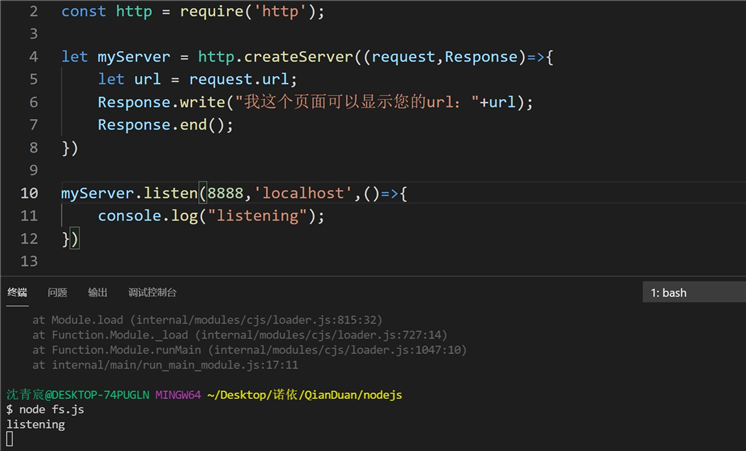
以前和网络通信可能是要让java来写的,java处理这些业务逻辑,并返回一个html页面给客户端。
但是现在,我们完全可以用基于nodejs平台的js语言,来实现网络通信,来处理这些业务逻辑,然后再返回一个html页面;再加上我知道nodejs可以操作数据库,这完全使用一门语言就打通了一个应用系统。


package.json 文件是项目的清单。 它可以做很多完全互不相关的事情。 例如,它是用于工具的配置中心。 它也是 npm 和 yarn 存储所有已安装软件包的名称和版本的地方。如何创建?
npm init -y
这个配置文件可以干什么?它是一个json文件,它的“script”属性可以设置一些脚本
npm install 包名-S或者--save表示的是将包安装到生产环境
npm install 包名 -D或者--dev --save表示的是将包安装到开发环境
npm install --production 只安装package.json中生产环境需要的包,开发环境的包就不安装了。
npm list命令会列出当前所有的模块或者说包的依赖关系;
npm list |grep jquery
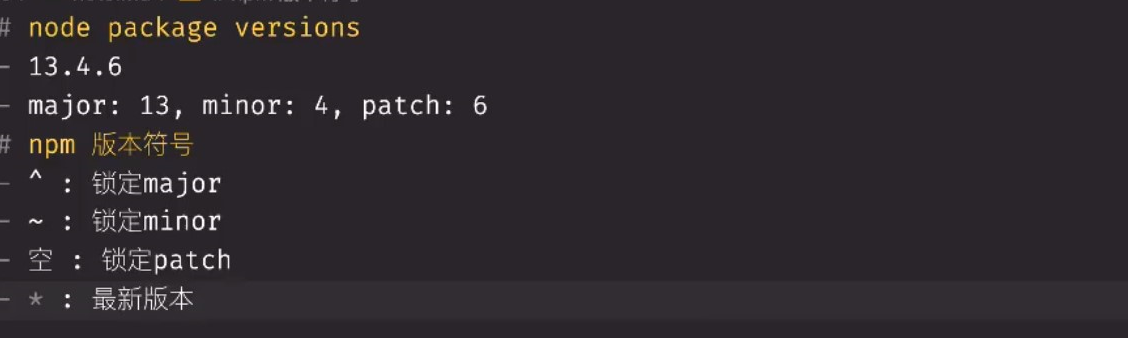
npm view 包名 versions:查看包的所有版本
npm install 包名@版本号 -S:在生产环境下安装指定版本的包;
npm outdated:查看过期了的包;
npm updated:将过期的包更新,注意在更新的过程中,

npm cache clean --force:npm会有一个缓存文件夹,第二次安装的时候会自动调用第一次安装的缓存;这个时候会出现一个问题,就是第一次安装出错,第二次安装由于调用了这个缓存也会出错,所以我们需要将缓存清除;
原文:https://www.cnblogs.com/EricShen/p/14845722.html