



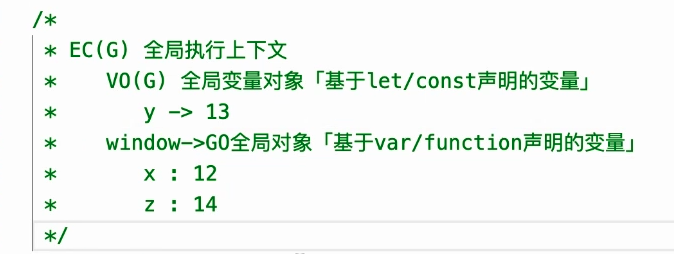
var x = 12
console.log(x); //12 先看VO(G) 中是否存在,如果不存在再看GO中是否存在
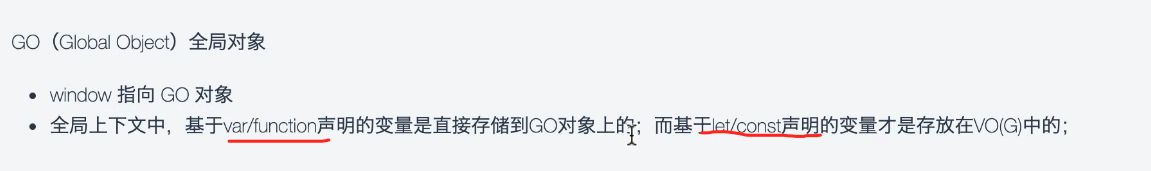
console.log(window.x);// 也可以用window 访问它,因为使用var创建的,直接到GO中找这个属性,如果不存在,值是undefined
let y = 13;
console.log(y);//先到VO(G)中找,有
console.log(window.y) ;//undefined,应为GO中没有
z=14; //相当于window.z = 14 直接设置在GO中,相当于省略了window
console.log(z);//14
console.log(z); //14
例题:
let x = [12, 23];
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x); //100 200
console.log(x); //100 23
讲解:

* 函数执行是创建一个新的上下文

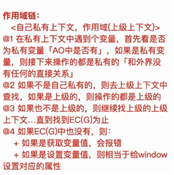
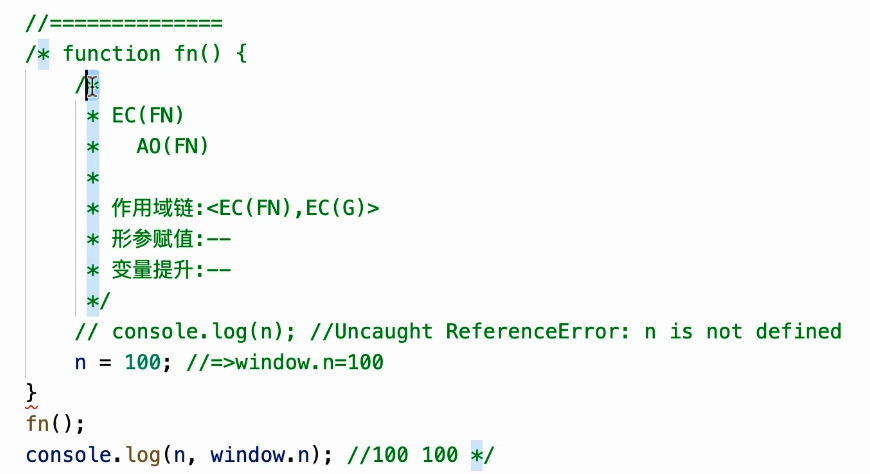
作用域链举例:

原文:https://www.cnblogs.com/zhoujingye/p/14855484.html