
console.log(a); //undefined
var a = 12;
console.log(b);
let b = 12; //报错,Uncaught ReferenceError: b is not defined
例题:
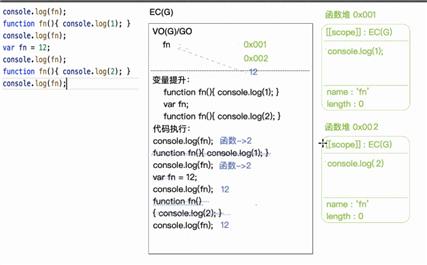
console.log(fn);
function fn(){ console.log(1); }
console.log(fn);
var fn = 12;
console.log(fn);
function fn(){ console.log(2); }
console.log(fn);

特点:因为变量提升极致,导致可以在创建函数的代码之前执行函数,导致代码逻辑松散
fn();
function fn() {console.log(1);}
fu();
真实项目中,推荐使用“函数表达式”:把一个函数作为值,赋值给一个变量;
const fn = function(){console.log(1)}
如果用var ,也会变量提升,在定义fn之前使用,输出undefined;

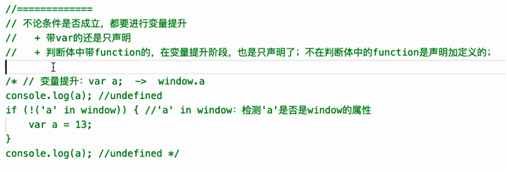
‘a‘ in window :a这个属性名是不是window的属性
a in window: a是undefined,检测undefined是不是window的属性

例题:

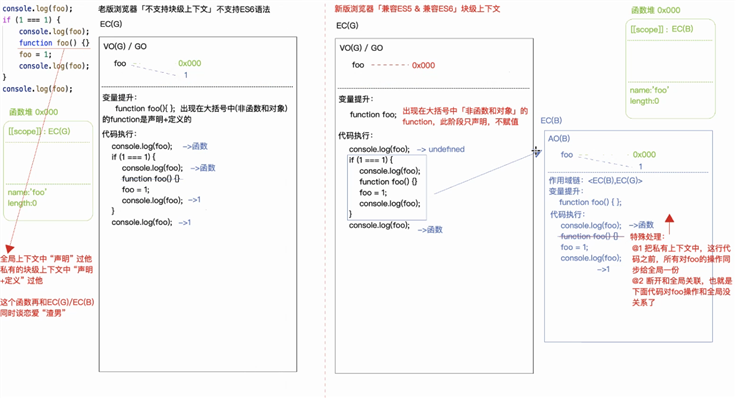
例题:

原文:https://www.cnblogs.com/zhoujingye/p/14855831.html