

<style>
*{margin:0}
.main,.sidebar{float:left}
.main{
background-color: olivedrab;
width: 100%;
margin-right:-210px //留出空、对应右边栏的宽度
height: 100vh;
}
.sidebar{
background-color: green;
width:210px;
height: 100vh;
}
.main p{
margin-right: 210px; //防止浏览器可是区域不足时候文本出现重叠
}
</style>
<body>
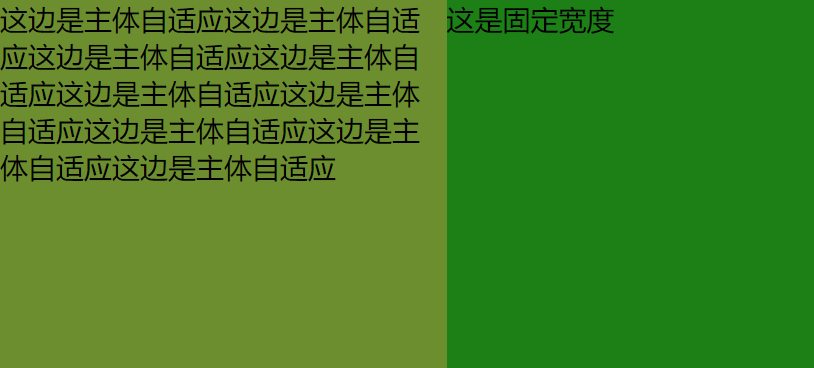
<div class="main">
<p>这边是主体应</p>
</div>
<div class="sidebar">
<p>这是固定宽度</p>
</div>
</body>

<style>
.wapper{
background-color: darkgreen;
width: 200px;
height: 200px;
position: relative; /* 子元素相对这个元素 */
}
.block{
background-color: bisque;
position: absolute;
top:50%;
left: 50%;
height: 50px;
margin-top: -25px; /* height的一半 */
width:80px;
margin-left: -40px; /* width的一半 */
}
</style>
<body>
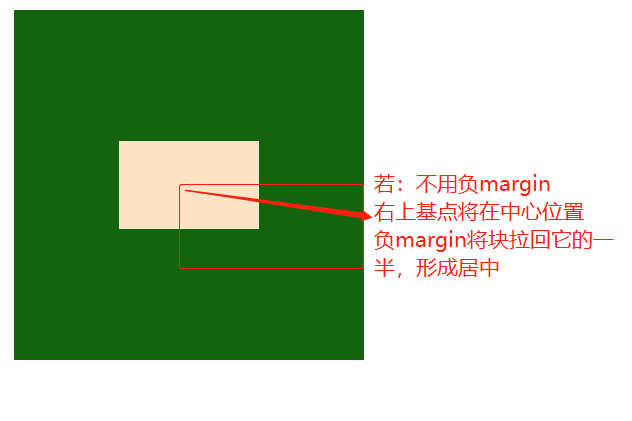
<!-- 子元素绝对定位、上左50%,上左外边距为负边框的50% -->
<div class="wapper">
<div class="block">
</div>
</div>
</body>
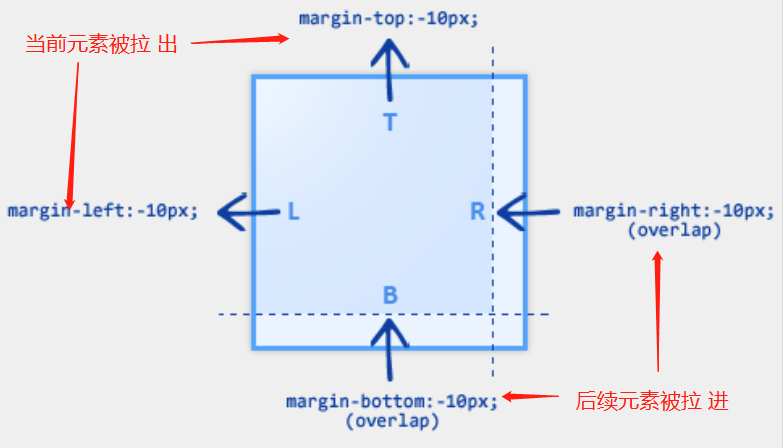
负Margin技术,轻松实现 1.自适应两列布局,2.元素垂直居中(相对定位)
原文:https://www.cnblogs.com/liqiujiong/p/14856330.html