var arr = [1, 3, 5,7,9]; jQuery.each(arr, function(key, value){ if(key === 2){ return true; } console.log(key,value); }) ;
上段代码等价于:
var arr = [1, 3, 5,7,9]; jQuery.each(arr, function(key, value){ if(key === 2){ continue; } console.log(key,value); }) ;
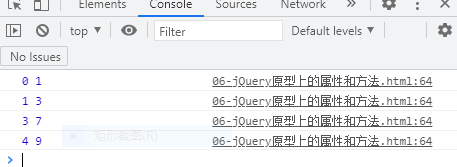
执行效果如下:

var arr = [1, 3, 5,7,9]; jQuery.each(arr, function(key, value){ if(key === 2){ return false; } console.log(key,value); }) ;
上段代码等价于:
var arr = [1, 3, 5,7,9]; jQuery.each(arr, function(key, value){ if(key === 2){ break; } console.log(key,value); }) ;
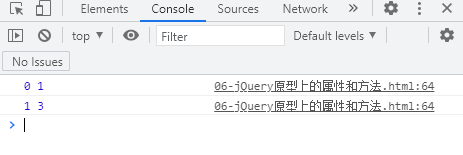
执行效果如下:

return true 与 return false的妙用——jQuery
原文:https://www.cnblogs.com/leoych/p/14860396.html