首先深复制和浅复制只针对像 Object, Array 这样的复杂对象的。简单来说,浅复制只复制一层对象的属性,而深复制则递归复制了所有层级。
var china = { nation : ‘中国‘, birthplaces:[‘北京‘,‘上海‘,‘广州‘], skincolr :‘yellow‘, friends:[‘sk‘,‘ls‘] } //深复制,要想达到深复制就需要用递归 function deepCopy(o,c){ var c = c || {} for(var i in o){ if(typeof o[i] === ‘object‘){ //要考虑深复制问题了 if(o[i].constructor === Array){ //这是数组 c[i] =[] }else{ //这是对象 c[i] = {} } deepCopy(o[i],c[i]) }else{ c[i] = o[i] } } return c } var result = {name:‘result‘} result = deepCopy(china,result) console.dir(result)
方法二 通过JSON对象的parse和stringify
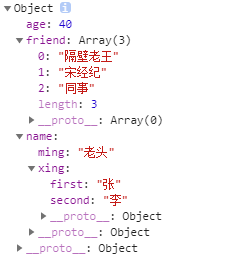
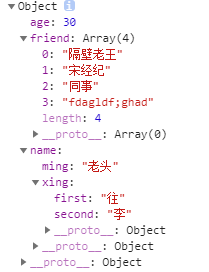
var test ={ name:{ xing:{ first:‘张‘, second:‘李‘ }, ming:‘老头‘ }, age :40, friend :[‘隔壁老王‘,‘宋经纪‘,‘同事‘] } var result = JSON.parse(JSON.stringify(test)) result.age = 30 result.name.xing.first = ‘往‘ result.friend.push(‘fdagldf;ghad‘) console.dir(test)

console.dir(result)

方法三 借助JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4], b=$.extend(true,[],a); a[0]=1; a[2][0]=1; console.log(a,b);
原文:https://www.cnblogs.com/benbonben/p/14862170.html