在config文件下的index.js文件中,修改host为:
host: ‘0.0.0.0‘,
在package.json文件下"scripts"的"dev"值后新增–host 0.0.0.0",
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",
增加webpack.dev.conf文件下compilationSuccessInfo的messages属性值:
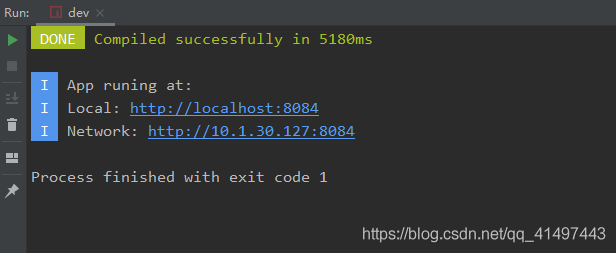
compilationSuccessInfo: { // 修改启动后终端显示localhost和network访问地址 messages: [ `App runing at: `, `Local: http://localhost:${port}`, `Network: http://${require(‘ip‘).address()}:${port}`, ], },
进行上面的2步的配置后,就可以进行localhost访问和ip地址访问了

localhost本地访问和ip访问且设置启动后终端显示localhost和network访问地址
原文:https://www.cnblogs.com/Deer-Mr/p/14863915.html