setTimeout(function () {
console.log(‘setTimeout‘);
});
new Promise(function (resolve) {
console.log(‘promise‘);
for (var i = 0; i < 10000; i++) {
if (i === 10) {
console.log(‘for‘);
}
if (i === 9999) {
resolve(‘resolve‘);
}
}
}).then(function (val) {
console.log(val);
});
console.log(‘console‘);

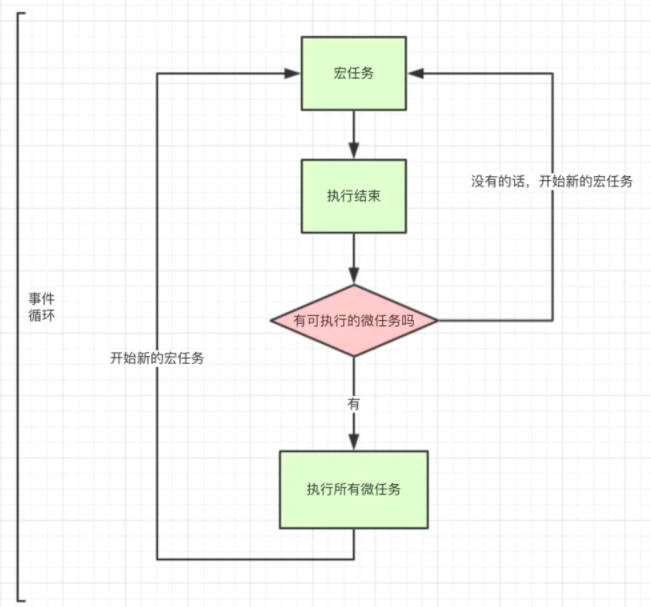
这段代码作为宏任务,进入主线程。
先遇到setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述)
接下来遇到了Promise,new Promise立即执行,then函数分发到微任务Event Queue。
遇到console.log(),立即执行。
好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了then在微任务Event Queue里面,执行。
ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务Event Queue中setTimeout对应的回调函数,立即执行。
结束。

原文:https://www.cnblogs.com/lige1234/p/14864119.html