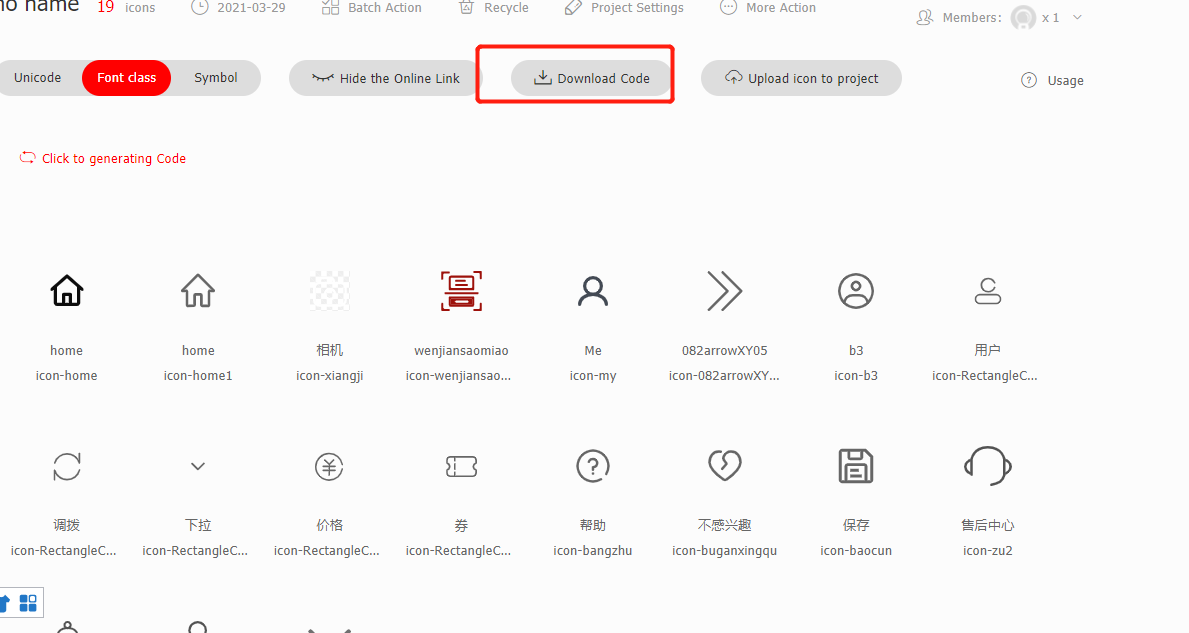
首先 在阿里图标库将 需要的图标添加到项目中 并下载压缩包

然后 解压并进入cmd
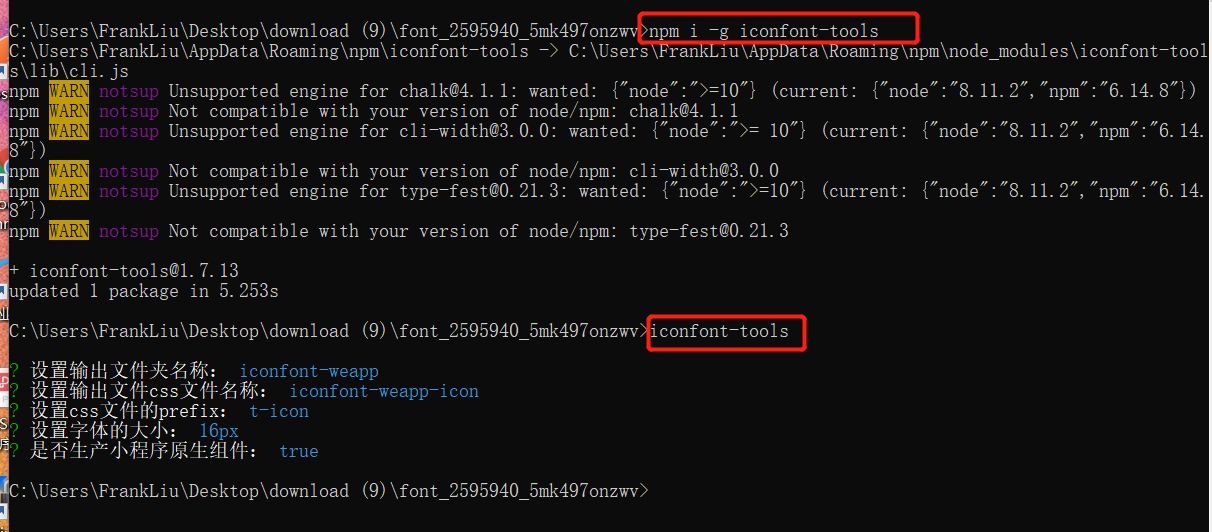
1.全局安装iconfont 的字体文件包iconfont-tools(npm i -g iconfont-tools)
2.输入iconfont-tools 然后默认一直回车即可

默认输入的文件夹名称:iconfont-weapp,进入里面iconfont-weapp-icon.css文件就是我们需要的
在项目的main.js中import这个文件进来,在需要的地方输入 class=iconfont+图标类名.
原文:https://www.cnblogs.com/huangla/p/14864164.html