1.0 值类型:
const a = 10
const b = a
console.log(b) // 10
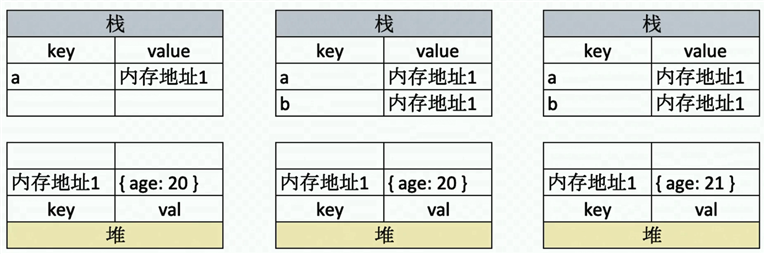
2.0 引用类型:
const a = { age: 21 }
let b = a
b.age = 100
console.log(a.age) // 100
3.0 深入分析
值类型占用空间较小,是存储在栈中

引用类型占用空间可能很大,是存储在堆中

4.0 常见值类型
let u // undefined
const n = 100 // number
const s = "" // string
const b = true // boolean
const S = Symbol(‘‘) // Symbol
5.0 常见引用类型
const obj = { x: 21}
const arr = [1, 2, 3, ‘4‘]
const n = null // 特殊引用类型,指针指向空地址
// 特殊引用类型,但不用于存储数据,所以没有“拷贝、复制函数”这一说法
function fn() {}
typeof 运算符
// 值类型
let u // undefined
const n = 100 // number
const s = "" // string
const b = true // boolean
const S = Symbol(‘‘) // Symbol
// 函数
typeof console.log // function
typeof function() {} // function
// 能识别引用类型(不能再继续识别)
typeof null // object
typeof [1, 2] // object
typeof { x: 21 } // object
原文:https://www.cnblogs.com/fano/p/14864896.html