什么是Vue生命周期:
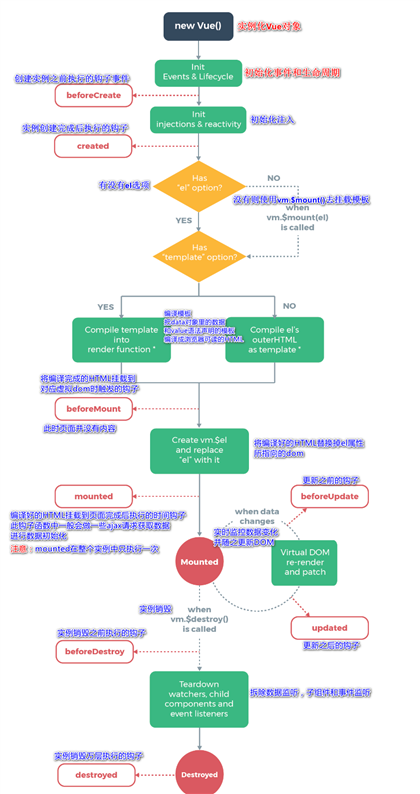
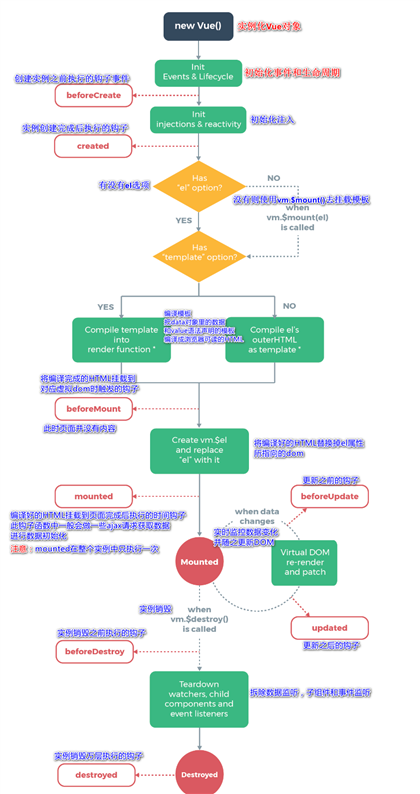
Vue 实例从创建到销毁的过程,就是生命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等一系列过程,称之为 Vue 的生命周期。
Vue生命周期的作用:
Vue生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。第一次页面加载,会触发前四个钩子。
Vue生命周期有哪些阶段:

- beforeCreate(创建前) 在数据观测和初始化事件还未开始。
- created(创建后) 完成数据观测,属性和方法的运算,初始化事件,$el属性还没有显示出来。
- beforeMount(载入前) 在挂载开始之前被调用,相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。
- mounted(载入后) 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。
- 注意:此时完成模板中的html渲染到html页面中,过程中进行ajax交互。
- beforeUpdate(更新前) 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
- updated(更新后) 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。
- 注意:大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy(销毁前) 在实例销毁之前调用。实例仍然完全可用。
- destroyed(销毁后) 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
Vue的生命周期
原文:https://www.cnblogs.com/HuiTaiLang1216/p/vuelife.html