之前react的图片,也在style里面,也无所谓。
刚做了一个输入框,change的时候改变图片,每次都刷新图片,关键是没缓存,这哪受得了
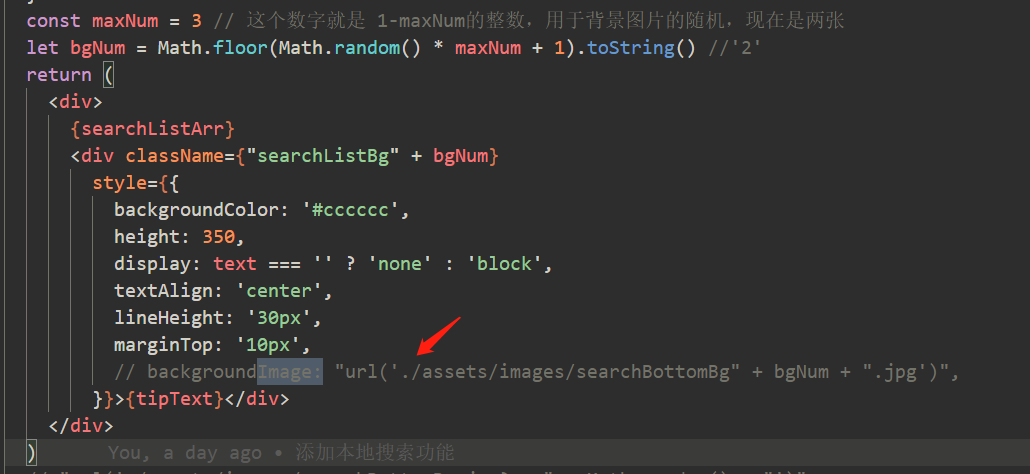
之前用的:

网上搜索各种插件,替换什么的,都不好使。
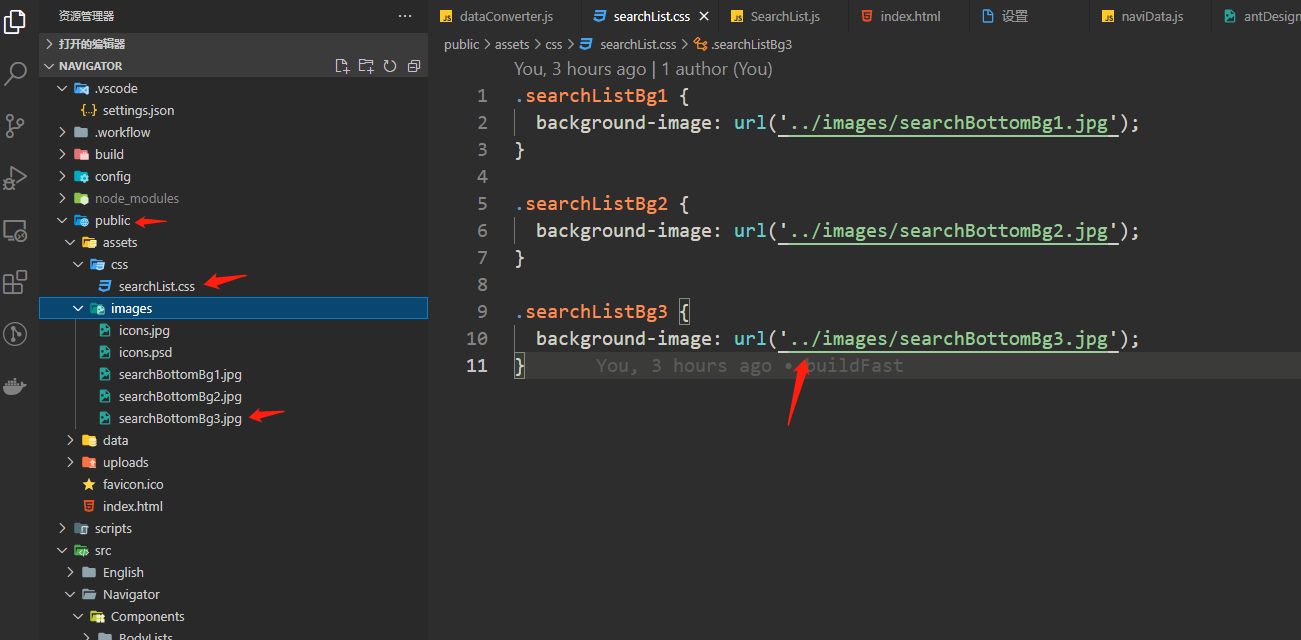
最后的解决方案:
<link rel="stylesheet" href="./assets/css/searchList.css" />
backgroundImage: "url(‘./assets/images/searchBottomBg" + bgNum + ".jpg‘)",
.searchListBg1 {
background-image: url(‘../images/searchBottomBg1.jpg‘);
}
react中css里面 class中的 图片的相对地址 完美解决 backgroundImage
原文:https://www.cnblogs.com/pengchenggang/p/14866876.html