




<template>
<div>
<home></home>
<button @click="addName">+name</button>
</div>
</template>
<script>
import Home from "./Home.vue";
import { computed } from "vue";
export default {
components: {
Home,
},
// 为了使用this。,写成函数
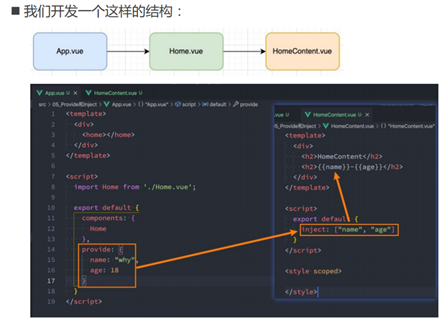
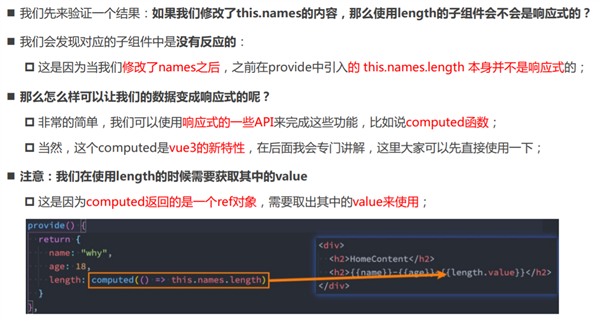
provide() {
return {
name: "why",
age: 18,
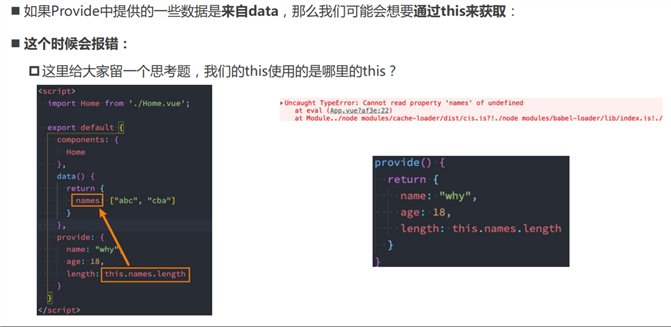
// this.names.length:一次性赋值,不会改变
// computed:变成响应式
length: computed(() => this.names.length), // ref对象 .value
};
},
data() {
return {
names: ["abc", "cba", "nba"],
};
},
methods: {
addName() {
this.names.push("why");
console.log(this.names);
},
},
};
</script>
<style scoped></style>
<template>
<div>
<home-content></home-content>
</div>
</template>
<script>
import HomeContent from "./HomeContent.vue";
export default {
components: {
HomeContent,
},
};
</script>
<style scoped></style>
<template>
<div>HomeContent: {{ name }} - {{ age }} - {{ length.value }}</div>
</template>
<script>
export default {
inject: ["name", "age", "length"],
};
</script>
<style scoped></style>



681 vue3非父子组件的通信:pProvide、Inject,Mitt,,,,,,,,,,
原文:https://www.cnblogs.com/jianjie/p/14870458.html