
好吧, 没有问题

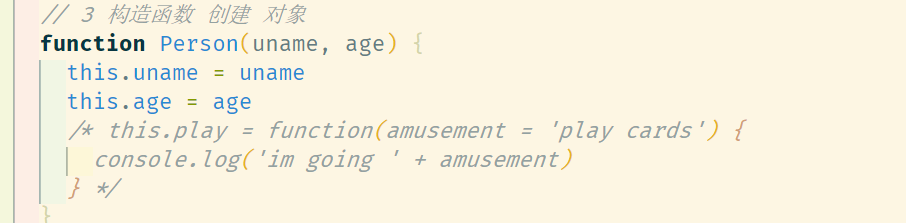
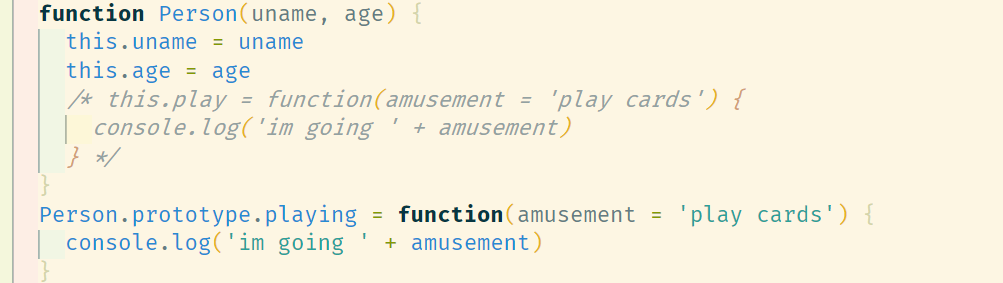
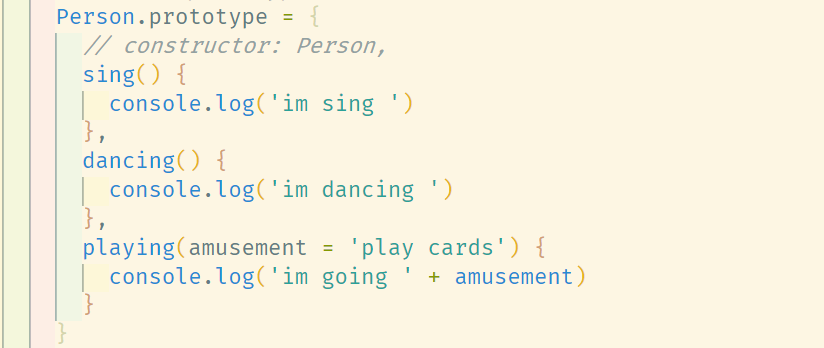
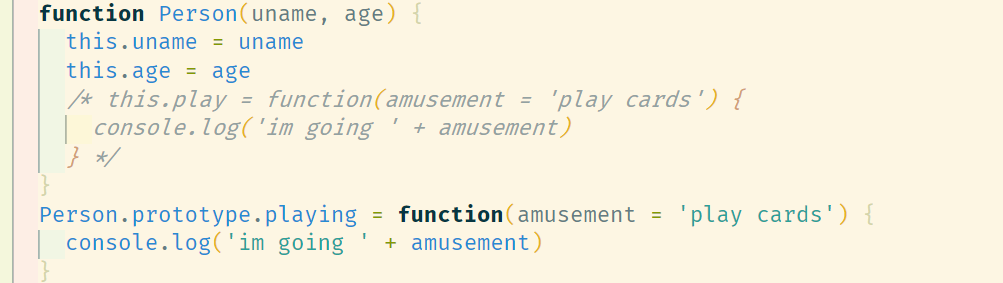
就是创建了许多实例, 那么这些实例的公共方法应该创建到 构造函数的原型对象上也即 Person.prototype上,

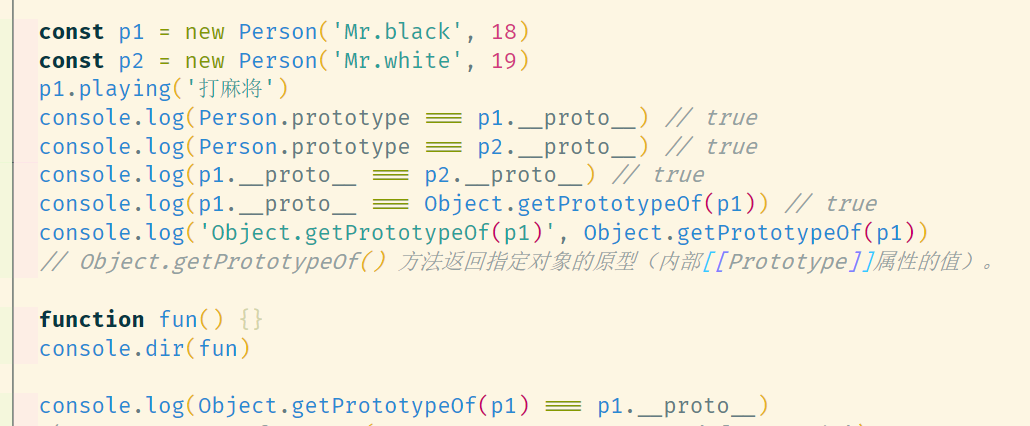
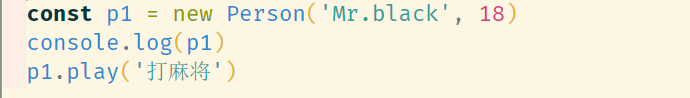
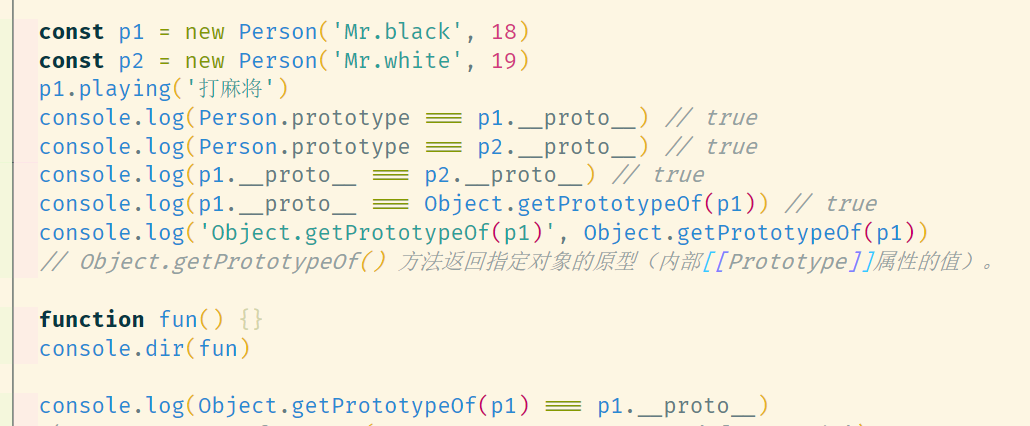
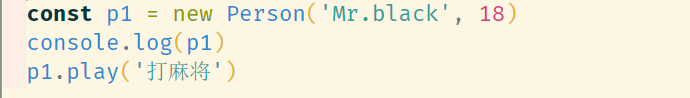
const p1 = new Person(‘Mr.black‘, 18)
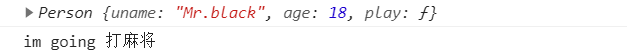
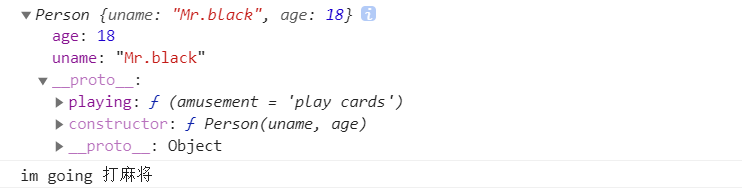
console.log(p1)
p1.playing(‘打麻将‘)
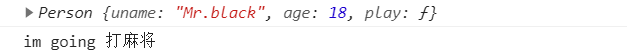
好吧, 没有问题, 在 Person里的是 play, 写错名字了, 不好意思

// 到现在为止
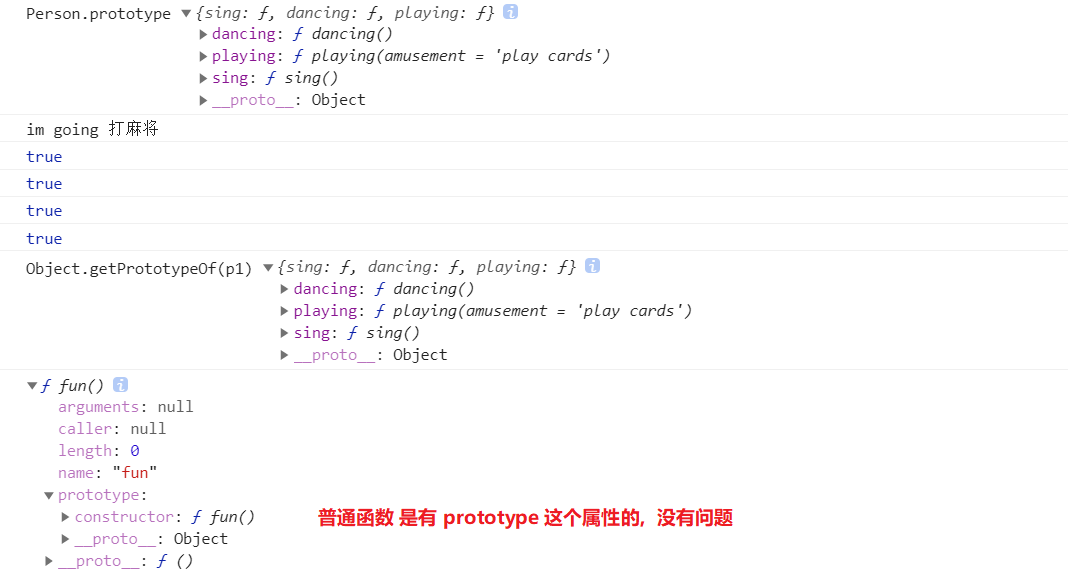
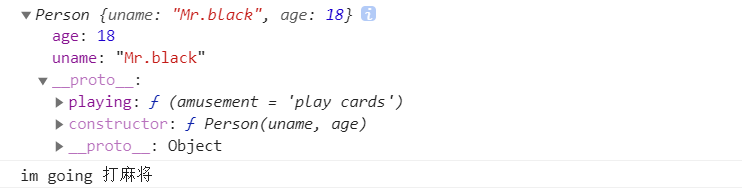
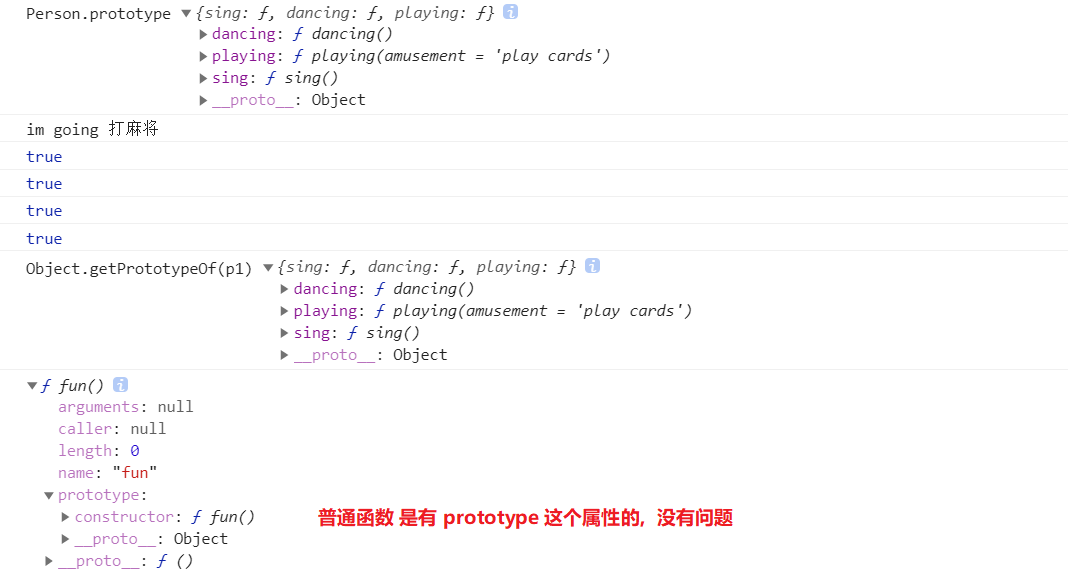
现在的原型对象为: Person.prototype ==> constructor: ? Person(uname, age) playing: ? (amusement = ‘play cards‘) */
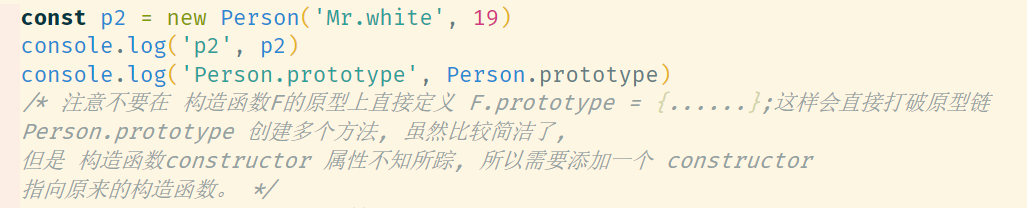
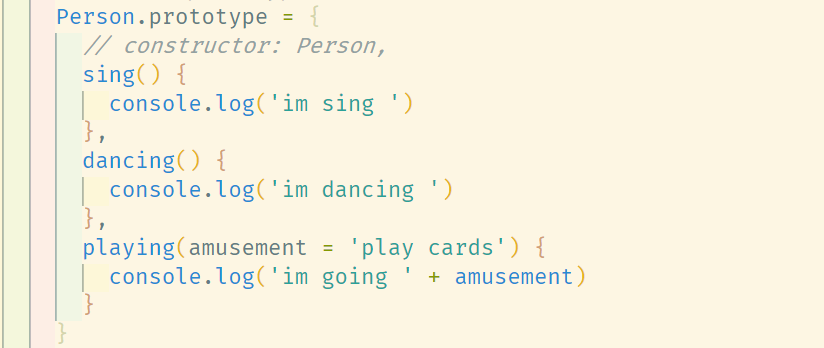
如果需要 为构造函数创建多个方法 时, 可以使用这样的形式: Person.prototype = {方法1(){xxx}, 方法2(){xxx}, 方法3(){xxx}, }, 但是 会有意外的问题就是,如下

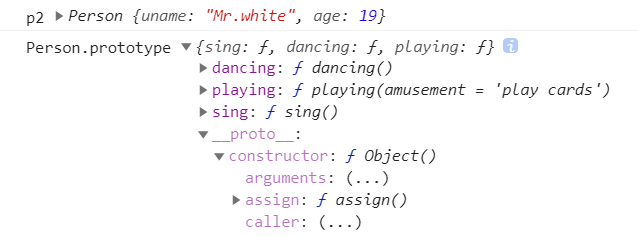
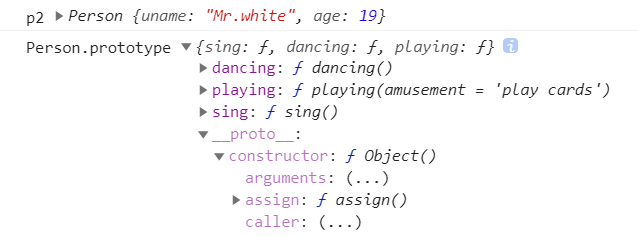
运行一把
经过与上边的prototype 对比发现此 prototype 中的 constructor 这个函数不见了
这是 之前的 prototype:: Person.prototype ==> constructor: ? Person(uname, age) playing: ? (amusement = ‘play cards‘) */

所以 constructor: Person, 这行代码必不可少, 不能注释掉, 我在上边代码中给它注释掉了
// 每个对象都会有 __proto__ 属性, 这个属性指向的是 对象的原型。如果没有继承属性,则返回 null
// prototype(原型对象)是函数才会有的属性
// 好吧 我头有点疼
// 对象共有的方法 应放到原型对象prototype上
// 每一个构造函数都有一个prototype 属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
// 所有对象都会从它的原型上继承一个 constructor 属性,
// constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
// Object.prototype.constructor 返回创建实例对象的 Object 构造函数的引用。 注意,此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。
再运行一把