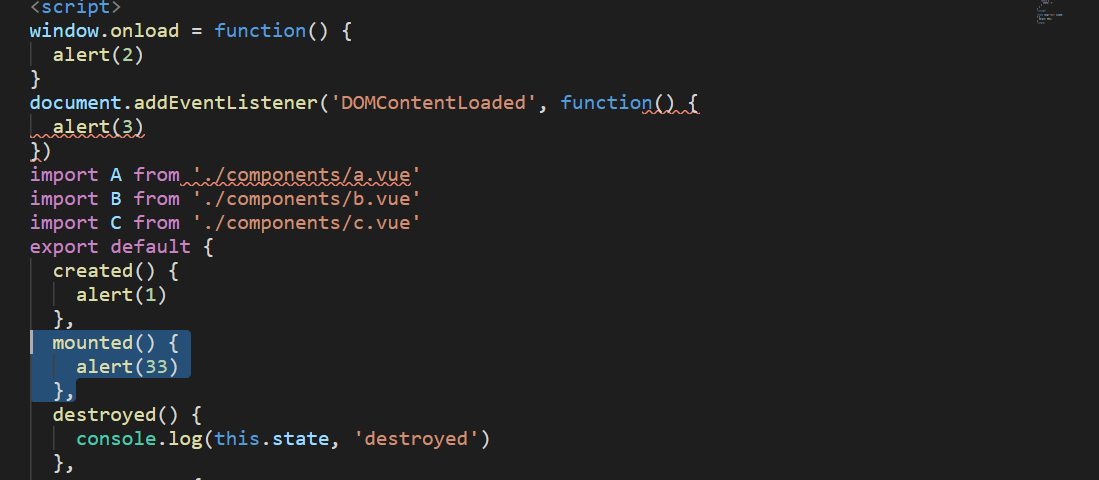
下面执行顺序为弹出1,33,3,2

也就是说监听虚拟dom的vue项目,首先执行created,mounted,然后返回给真实dom的文档加载,然后再是所有文档加载完毕。
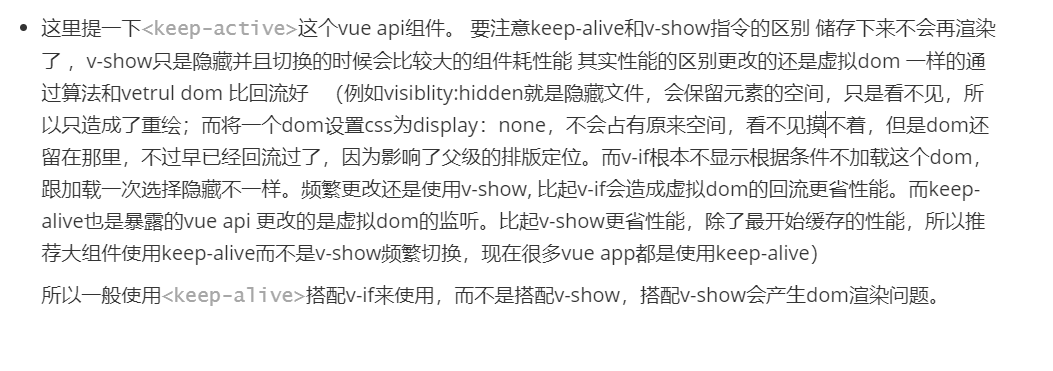
再来看来<keep-alive>组件:

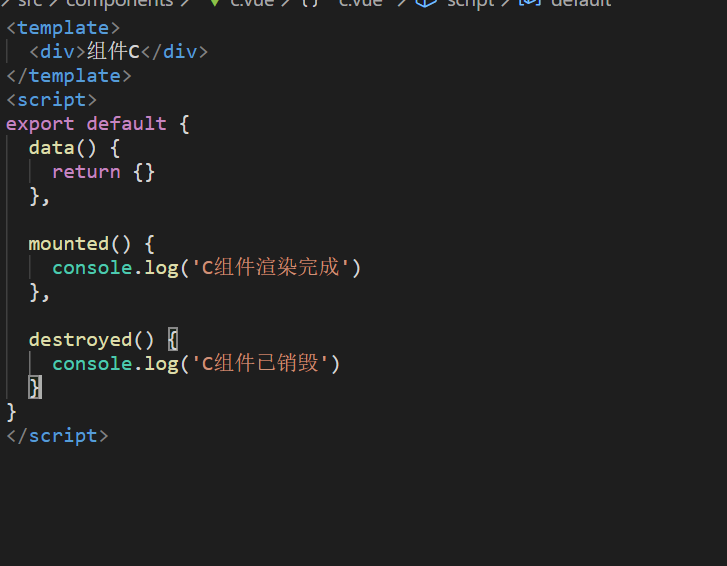
讲不通就上代码:
<template>
<div id="app">
{{state}}
<keep-alive>
<A v-show="state==‘A‘" />
<B v-show="state==‘B‘" />
<C v-show="state==‘C‘" />
</keep-alive>
<el-button @click="state=‘A‘">a</el-button>
<el-button @click="state=‘B‘">b</el-button>
<el-button @click="state=‘C‘">c</el-button>
<div>
<router-link to="/sublime">sublime</router-link>
<router-link to="/active">active</router-link>
<router-view></router-view>
</div>
</div>
</template>
<script>
// window.onload = function() {
// alert(2)
// }
// document.addEventListener(‘DOMContentLoaded‘, function() {
// alert(3)
// })
import A from ‘./components/a.vue‘
import B from ‘./components/b.vue‘
import C from ‘./components/c.vue‘
export default {
created() {
alert(1)
},
mounted() {
alert(33)
},
destroyed() {
console.log(this.state, ‘destroyed‘)
},
components: {
A,
B,
C
},
data() {
return {
state: ‘A‘
}
}
}

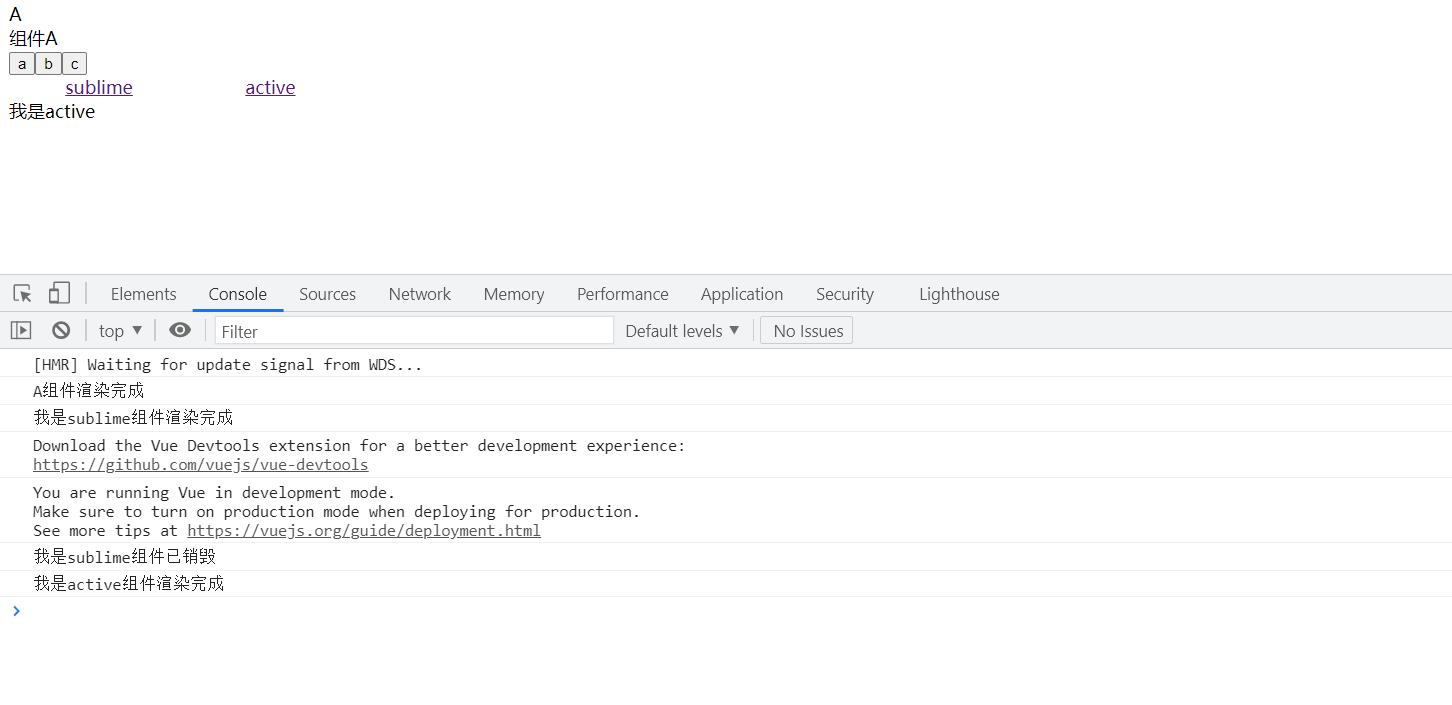
另外,router的跳转其实也是会销毁组件的。

原文:https://www.cnblogs.com/coderwhytop/p/14876424.html