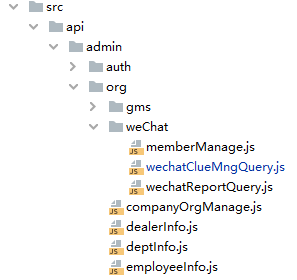
在前端Vue项目中,接口会被统一放在一个目录中管理:
一个模块的所有接口放在一个JS文件中:

文件会导入封装好的请求方法,和动态绑定的接口地址
import request from ‘@/utils/request‘ import SERVER from ‘../../../server‘ // 查询大区页信息 export const queryAreaMain = (params = {}) => { const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryAreaMain` return request.get(url, { params: params }); } // 查询省份页信息 export const queryProvinceMain = (params = {}) => { const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryProvinceMain` return request.get(url, { params: params }); } // 查询网点页信息 export const queryWebsiteMain = (params = {}) => { const url = `${SERVER.DMSCLOUD_INTERFACEPLATFORM}/wechat/memberManage/queryWebsiteMain` return request.get(url, { params: params }); }
然后导出这些方法,在需要调用的接口的Vue文件中导入进去:
<script> // API接口 import { querySalesClueFollowTotal, querySalesClueDispatchTotal } from ‘@/api/admin/org/weChat/wechatClueMngQuery‘;
这里导入的是一个对象,里面是接口方法,需要使用什么接口,就写上接口的调用方法名称
然后调用
querySalesClueFollowTotal(param). then(res => { this.headerBar.needFollowClue = !res.followTotal ? 0 : res.followTotal; }).catch(res => { // todo... });
原文:https://www.cnblogs.com/mindzone/p/14875892.html