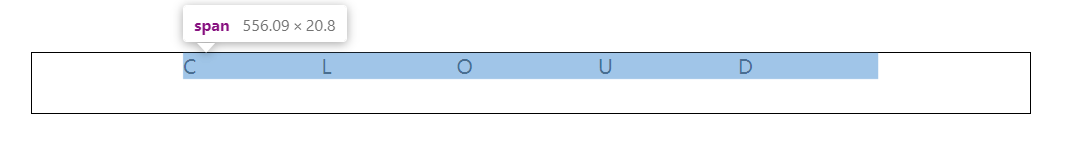
letter-spacing属性设定字符间的间距时发现,原本居中的段落在设定字符间距后整体向左偏移。
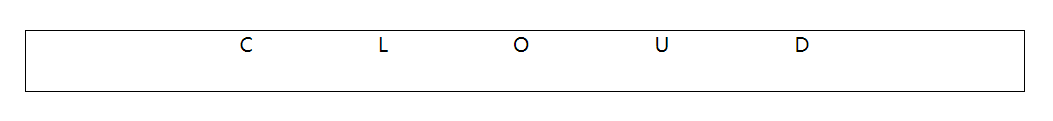
text-indent将文字整体缩进,缩进距离与设定的letter-spacing值相同 text-align: center;
letter-spacing: 100px;
text-indent: 100px;

css_letter-spacing属性导致居中段落向左偏移的解决方法
原文:https://www.cnblogs.com/isXianYue/p/14876446.html