网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置,CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
所谓的标准流: 就是标签按照规定好默认方式排列.
以上都是标准流布局,标准流是最基本的布局方式。这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式。
有很多的布局效果,标准流没有办法完成,需要利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:


加了浮动之后的元素,会具有很多特性,需要注意.
设置了浮动(float)的元素最重要特性:
浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
浮动布局注意点
为什么需要清除浮动?
清除浮动本质
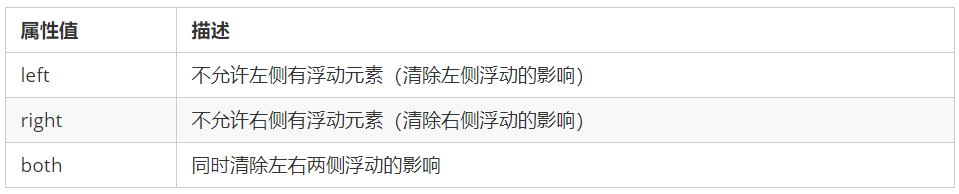
语法:


我们实际工作中, 几乎只用 clear: both ;
清除浮动的策略是: 闭合浮动。
1. 额外标签法也称为隔墙法,是 W3C 推荐的做法。
2. 父级添加 overflow 属性
3. 父级添加after伪元素
4. 父级添加双伪元素
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style=”clear:both”> </div>,或者其他标签(如<br />等)。
总结:
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto或 scroll。
注意是给父元素添加代码
:after方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}
给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
为什么需要清除浮动?
①父级没高度。
②子盒子浮动了。
③影响下面布局了,我们就应该清除浮动了。

原文:https://www.cnblogs.com/Handsomeprince/p/14883481.html