<div id="app"> <ul> <li v-for="p in persons" v-on:click="itemShow(p)">主键:{{p.id}} 姓名:{{p.name}} 年龄:{{p.age}}</li> </ul> 主键:<input type="text" v-model="newId"> 姓名:<input type="text" v-model="newName"> 年龄:<input type="text" v-model="newAge"> <input type="button" v-on:click="AddNew" value="添加"/> </div> <script type="text/javascript"> var vue = new Vue({ el: "#app", data: { newId:‘‘,newName:‘‘,newAge:‘‘, persons: [ { id: 3, name: "yu", age: "18" }, { id: 4, name: "shui", age: "58" }, { id: 6, name: "cai", age: "88" } ] }, methods: { AddNew: function () { this.persons.push({ id: this.newId, name: this.newName, age: this.newAge }) }, itemShow:function(p){ alert(p.name); } } }) </script>
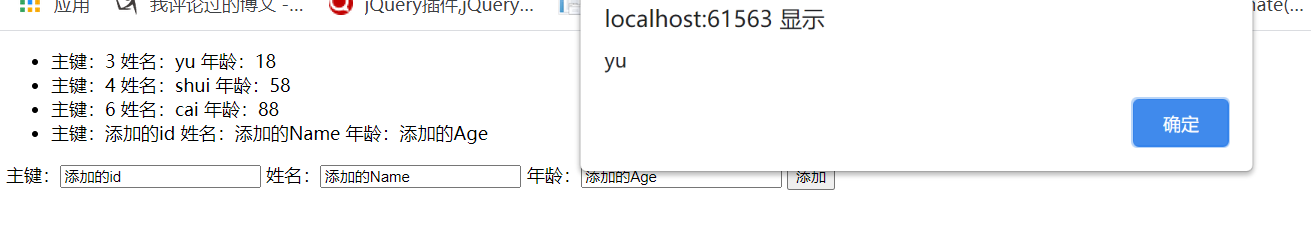
运行图:

原文:https://www.cnblogs.com/shuicai/p/14884749.html