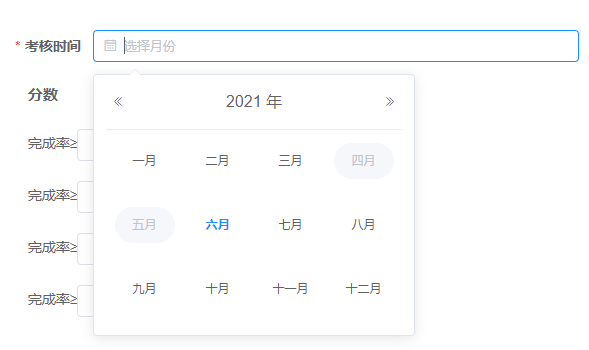
<el-form-item label="考核时间" prop="param.assessmentDate"> <el-date-picker v-model="formData.param.assessmentDate" type="month" :disabled="typeOptions.optionType == ‘view‘" :picker-options="pickerOptions" value-format="yyyy-MM" placeholder="选择月份"> </el-date-picker> </el-form-item>
data 下的
data () { return { creatMonthArr: [‘2021-05‘, ‘2021-04‘], //禁止选择的月份 pickerOptions: this.getPickerOptions(), }; },
方法:methods
getPickerOptions () { const self = this return { disabledDate: (time) => { var year = time.getFullYear() var month = time.getMonth() + 1 if (month < 10) { month = ‘0‘ + month } var ym = year + ‘-‘ + month //把所有年月和需要建立的月份匹配,把没有匹配上的返回出去,让月份选择器可选 return this.creatMonthArr.includes(ym) //可取反 } // 不能选择当天之前的 // disabledDate (time) { // return time.getTime() < 1622512084390 - 8.64e7; // }, }; },

vue element el-select type=‘month’ 禁止选择指定月份
原文:https://www.cnblogs.com/xiaoxiao2017/p/14885115.html