
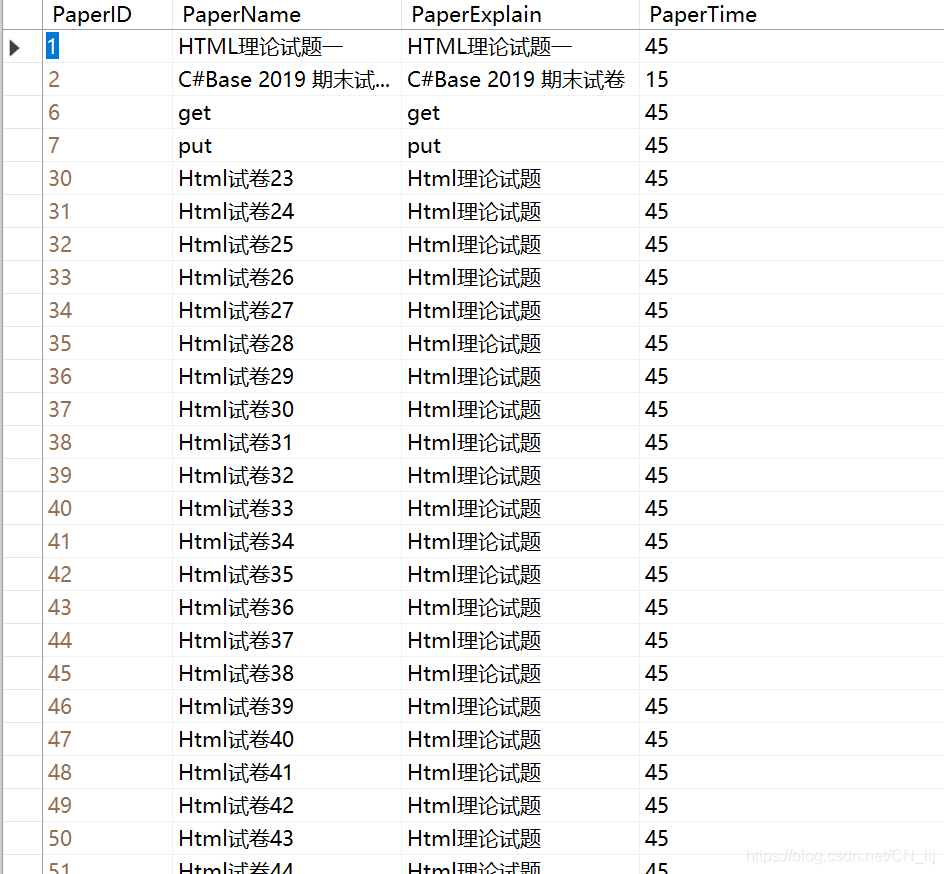
注:这边我循环添加了几百条测试数据
我用vs2019 创建了一个web api的项目用来做数据传递

npm install element-plus --save
npm install axios
import ElementPlus from ‘element-plus‘;
import ‘element-plus/lib/theme-chalk/index.css‘;
import locale from ‘element-plus/lib/locale/lang/zh-cn‘
createApp(App).use(router).use(ElementPlus,{locale}).mount(‘#app‘)
注意 import locale from ‘element-plus/lib/locale/lang/zh-cn‘ 这是解决之后用element plus分页组件显示英文的问题
<template>
<div>
<el-table :data="papersData.slice((currentPage - 1) * pagesize, currentPage * pagesize)" stripe border style="width: 100%">
<el-table-column prop="PaperID" label="编号"> </el-table-column>
<el-table-column prop="PaperName" label="试卷名"> </el-table-column>
<el-table-column prop="PaperExplain" label="试卷描述"> </el-table-column>
<el-table-column prop="PaperTime" label="考试时长"> </el-table-column>
<el-table-column label="操作">
<template #default="scope">
<el-button
type="danger"
size="small"
@click="findDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-size="pagesize"
layout="total, prev, pager, next, jumper"
:total="papersData.length">
</el-pagination>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "PaperInquire",
data() {
return {
papersData: [],
currentPage: 1, // 初始页
pagesize: 10, // 每页数据
};
},
methods: {
// 分页
handleSizeChange(val) {
this.pagesize = val;
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
console.log(`当前页: ${val}`);
},
// 查询
findAll() {
axios.get("http://localhost:8913/api/papers").then((res) => {
this.papersData = res.data;
});
},
// 删除
findDelete(index, row) {
this.$confirm("此操作将永久删除该数据, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
axios
.delete("http://localhost:8913/api/papers/" + row.PaperID)
.then((res) => {
this.$message.success("删除成功!");
this.findAll();
})
.catch((res) => {
this.$message.console.error("删除失败!");
});
})
.catch(() => {
this.$message.info("已取消操作!");
});
},
},
created() {
this.findAll();
},
};
</script>
{
path: ‘/PaperInquire‘,
name: ‘PaperInquire‘,
component: () => import(‘../views/PaperInquire‘),
}
<template>
<div id="nav">
<router-link to="/">主页</router-link> |
<router-link to="PaperInquire">查询</router-link> |
</div>
<router-view/>
</template>
npm run serve

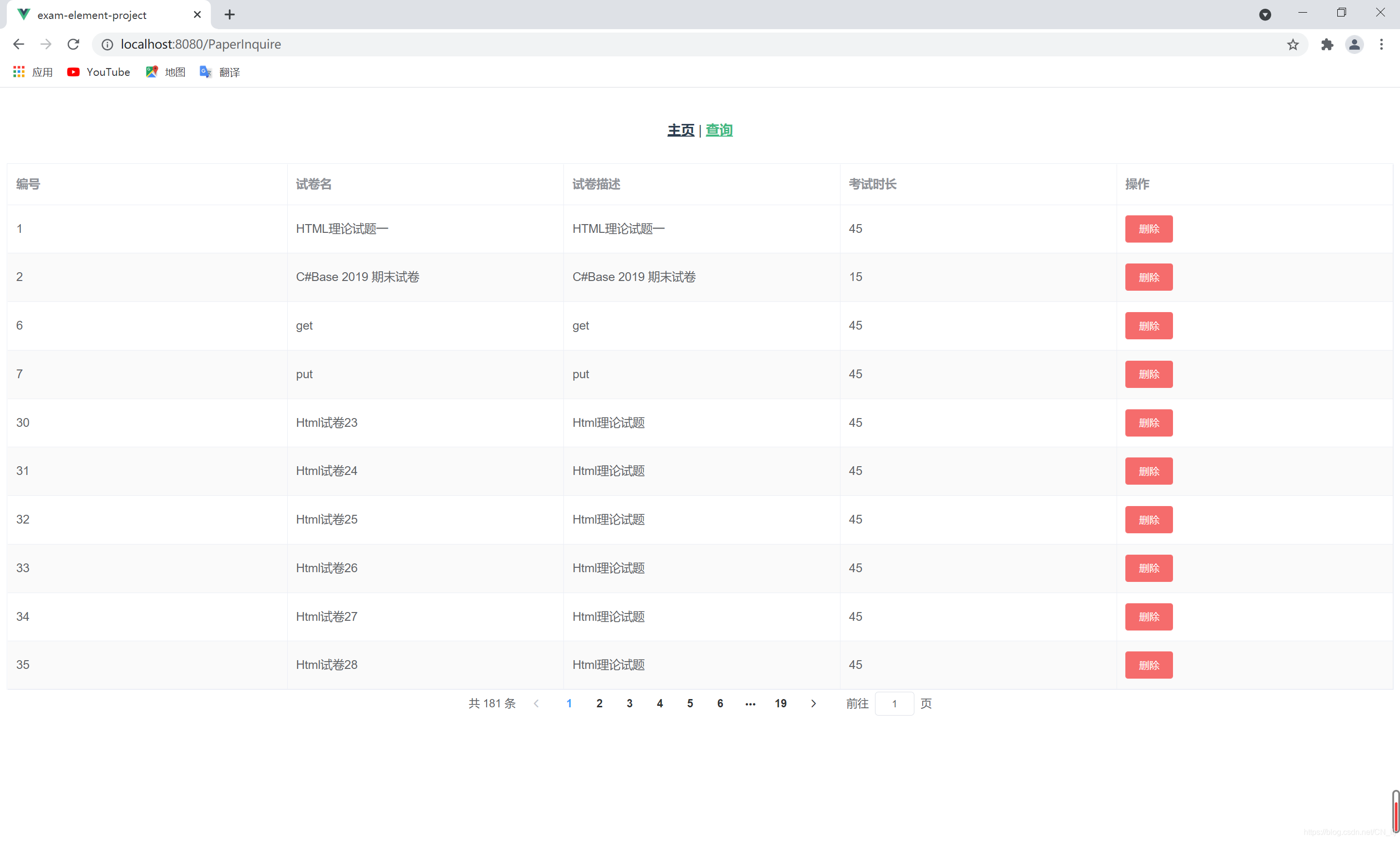
点击查询按钮跳转到此界面

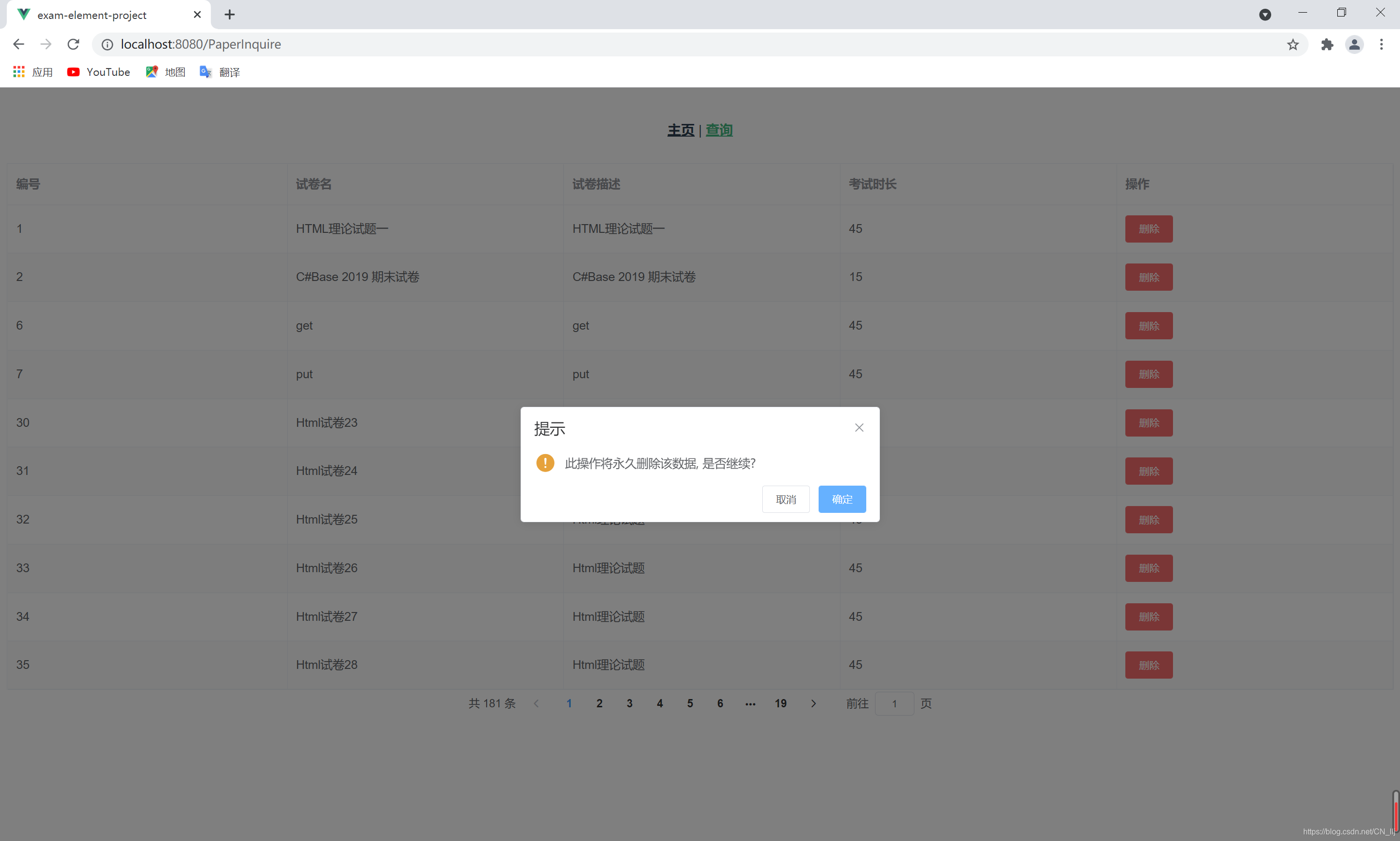
点击删除按钮,弹出确认提示框

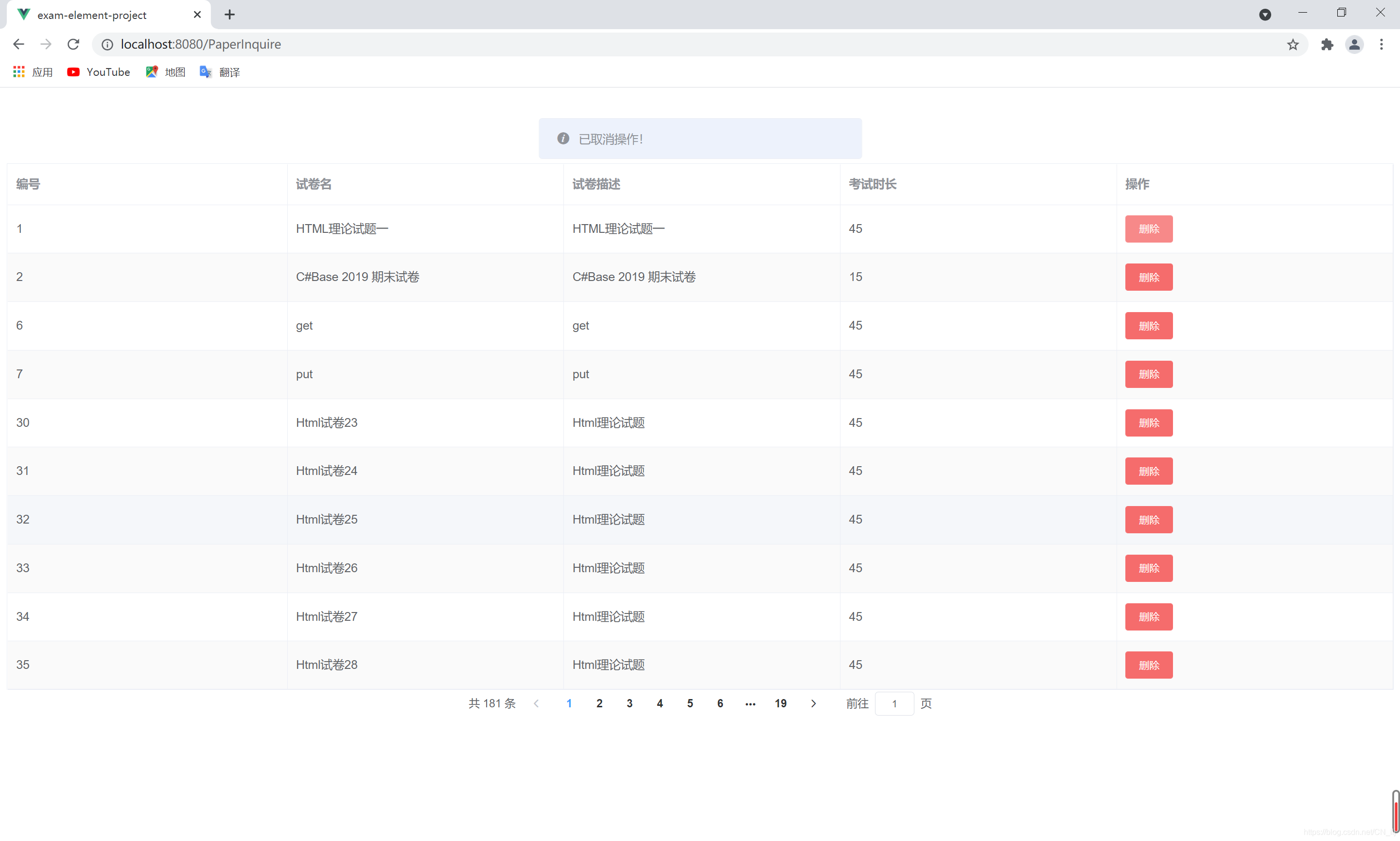
点击取消

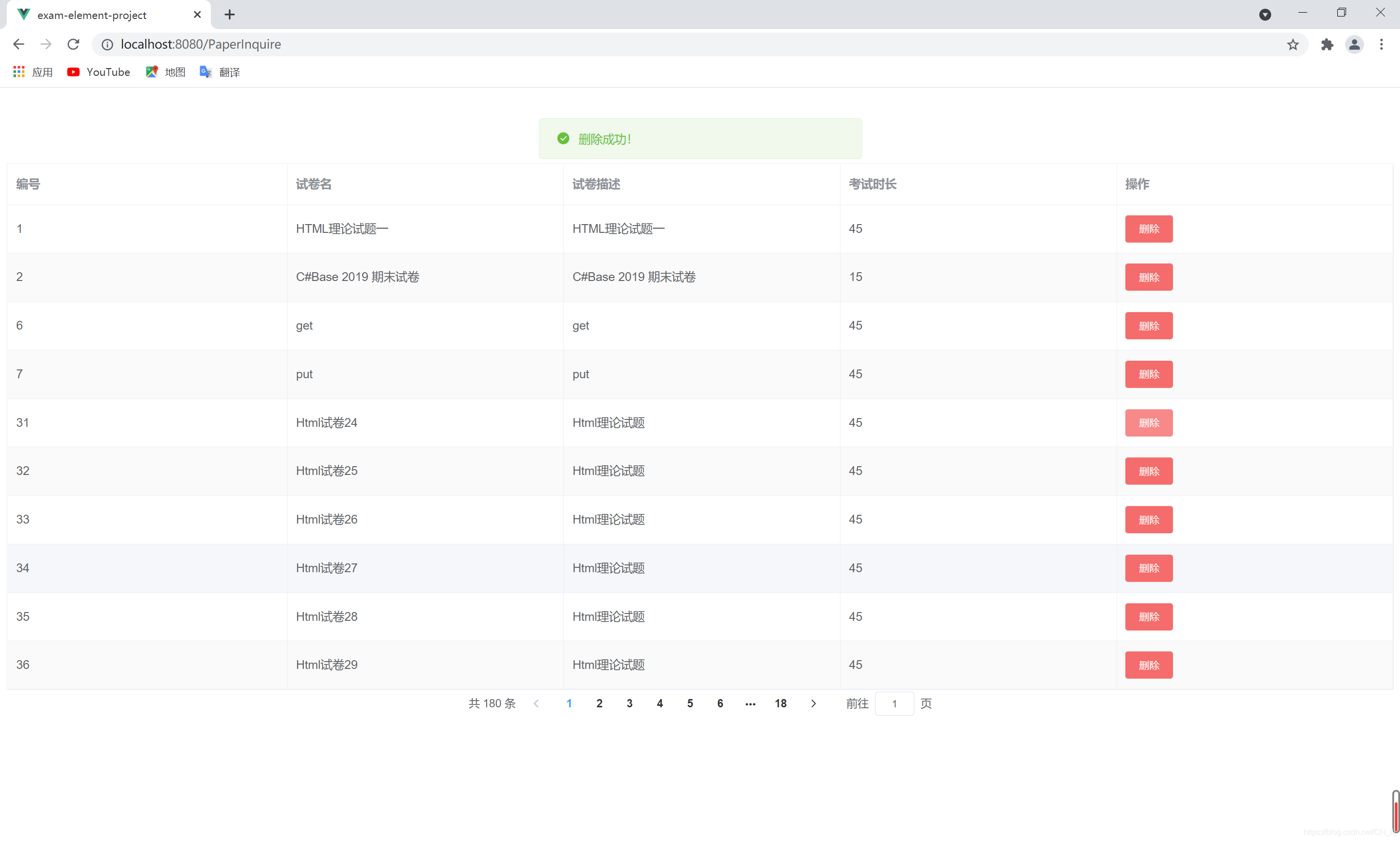
点击删除

原文:https://www.cnblogs.com/sakuraLi/p/14887279.html