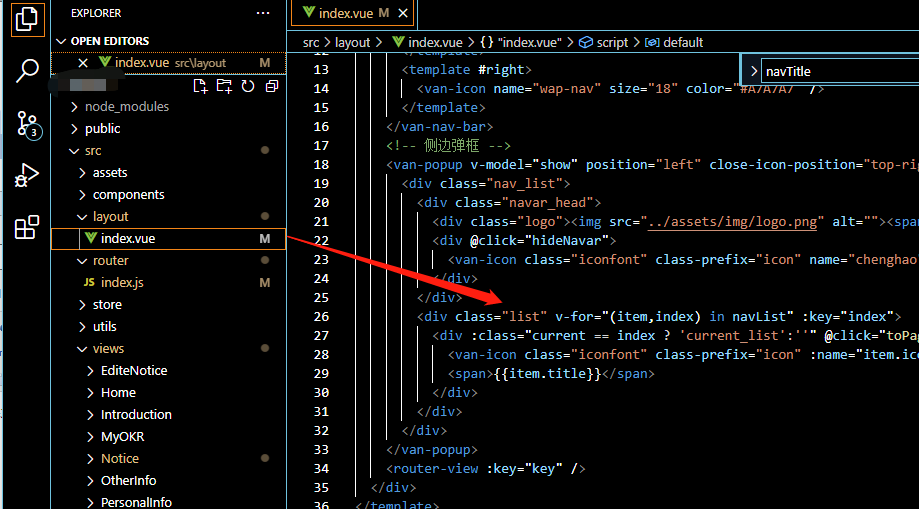
项目布局结构:在APP.vue基础上,我添加了一个layout布局,分别放 顶部导航,侧边弹框和router-view渲染的界面,如下图所示:

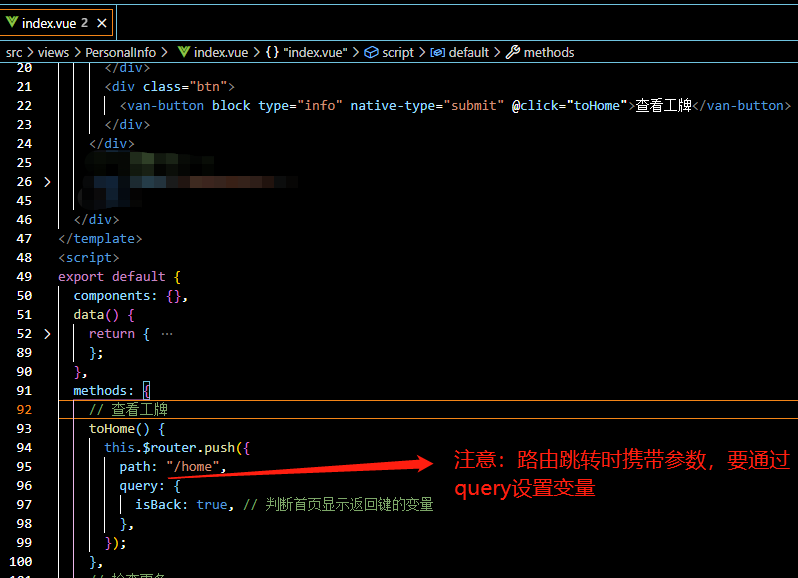
现在说说我的问题:程序默认进入首页,想要在其他页面点击时重新跳转到首页,并且顶部导航左侧图标按钮变为返回箭头。为此,我设置this.$router.push()分别带入path和

layout中代码:

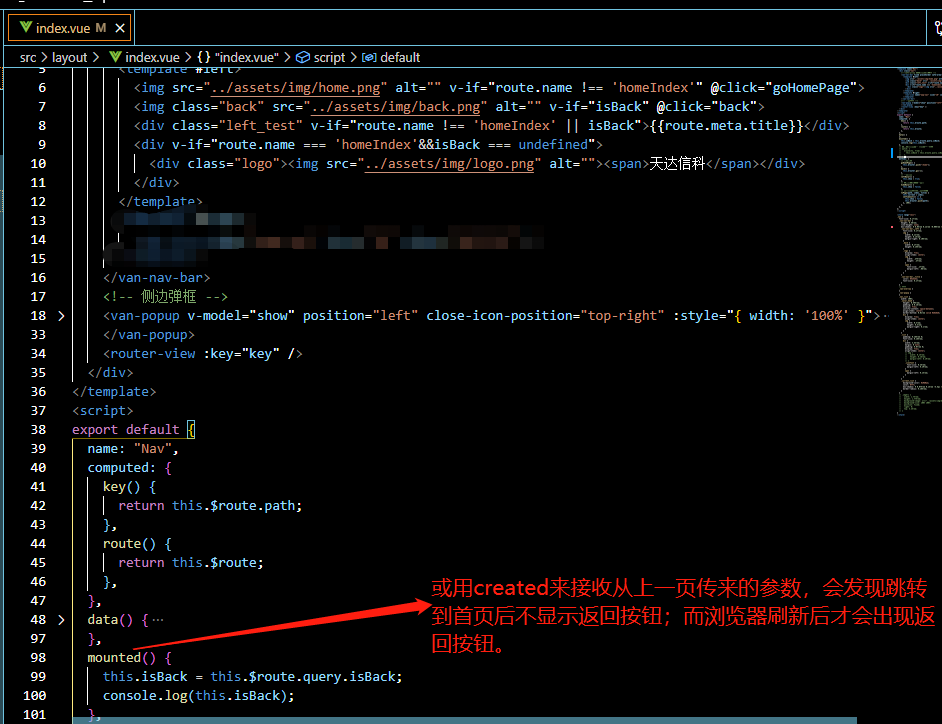
原因:因为我现在写的导航是在layout布局中,layout布局 又分为顶部导航和侧边 导航两部分,所以上个页面传入的isBack变量,在layout中打印为undefined;路由跳转引起数据改变只能是页面中对应数据发生了变化,而顶部导航是在首页等这些页面以外的地方进行布局的,故只有刷新了才能拿到isBack变量的值。这样显然效果不太好。
那如何解决呢?
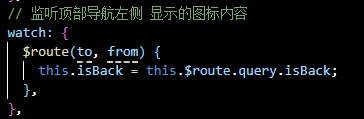
可以使用watch监听的办法,在layout中全局监听路由跳转,如果从上个页面跳转时带有isBack为true,则下个页面左上角应该是返回按钮,否则默认图标显示。

原文:https://www.cnblogs.com/heisetianshi/p/14888891.html