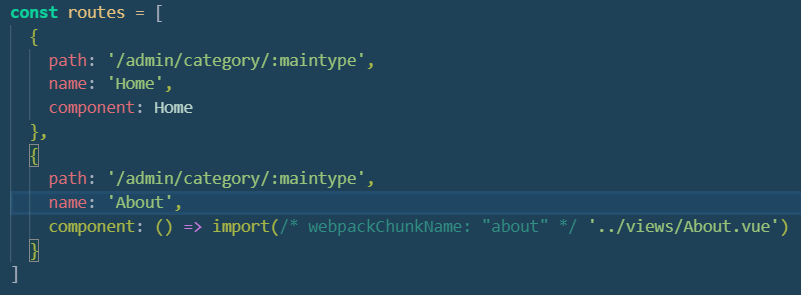
当我们使用同一路径跳转不同页面时,路由参数不会刷新,所以组件中接收不到,比如我的路由定义如下:

在跳转的组件中使用watch进行检测动态改变路由参数:
watch: {
// 利用watch方法检测路由变化:
$route: function(to, from) {
if (to.path !== from.path) {
this.maintype = to.params.maintype // 获取参数
}
}
}
原文:https://www.cnblogs.com/Monster-su/p/14889735.html