npm install vue-router --save
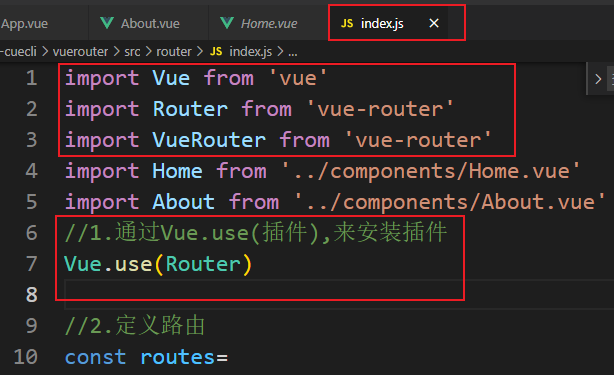
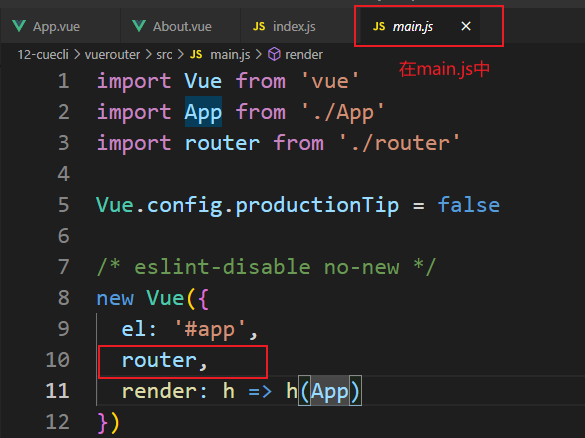
第一步:导入路由对象,并且调用 Vue.use(VueRouter)



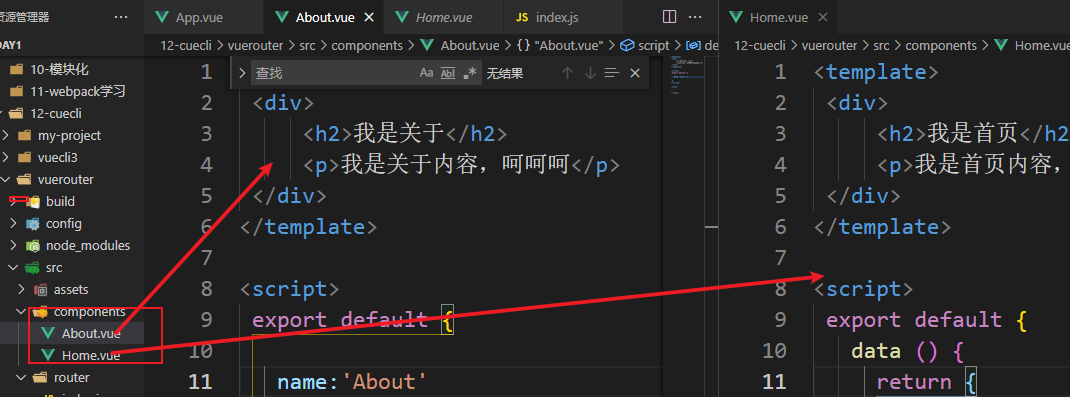
第一步: 创建路由组件

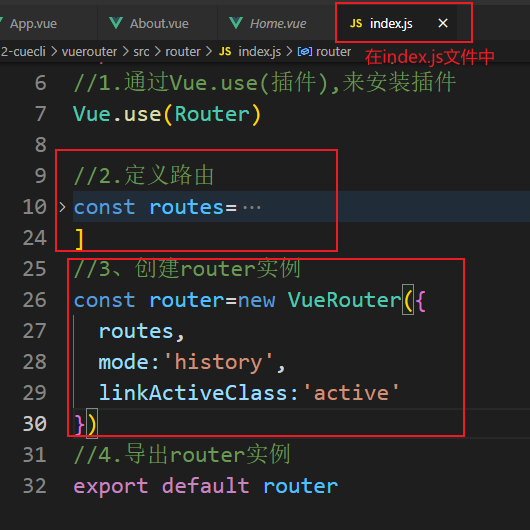
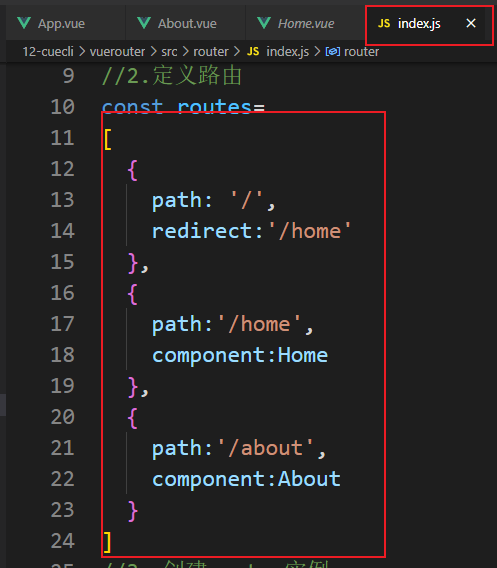
第二步:配置路由映射: 组件和路径映射关系

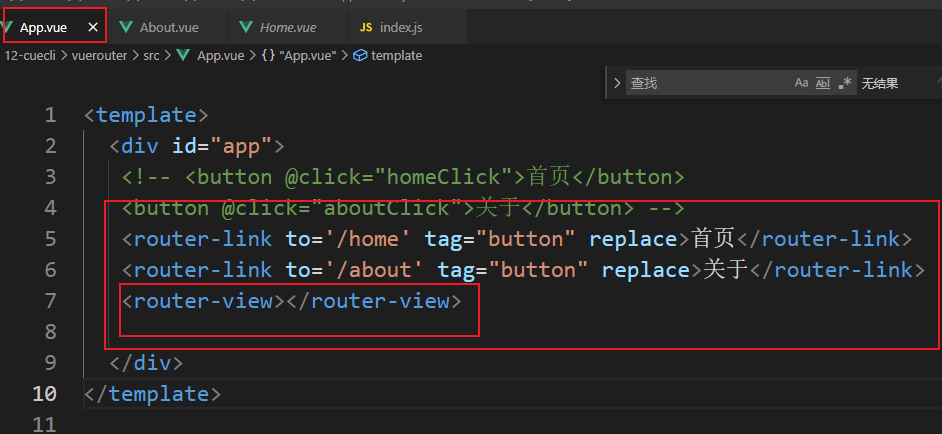
第三步: 使用路由: 通过<router-link>和<router-view>

<router-link>:该标签是一个vue-router中已经内置的组件,它会被渲染成一个<a>标签<router-view>:该标签会根据当前的路径,动态的渲染出不同的组件<router-view>处于同一个等级<router-view>挂载的组件,其它内容不会发生改变默认情况下,我们进入首页,我们希望<router-view>渲染首页内容
但是我们现实中,默认没有显示首页组件,需要用户点击才可以,
如何让路径默认跳转到首页,并且<router-view>渲染组件呢?
解决办法:
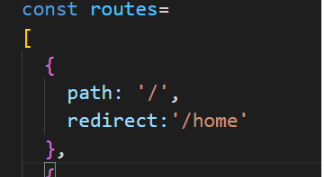
我们只需要多配置一个映射就可:

配置解析:
我们在routes中又配置了一个映射
path的配置是根路径:/
redirect是重定向,也就是我们将根据路径重定向到/home的路径下,这样就可以得到我们想要的结果了
原文:https://www.cnblogs.com/ff-upday/p/14892003.html