
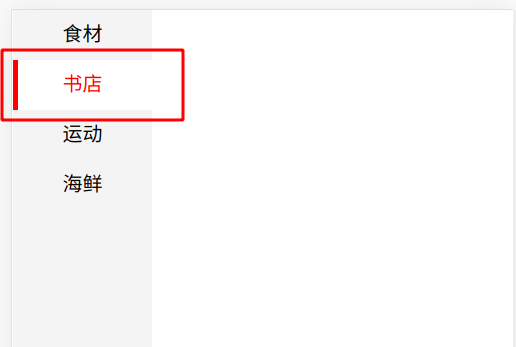
.view>div:nth-child(1)>div { width: 100%; line-height: 40px; text-align: center; position: relative; } .view>div:nth-child(1)>div:hover { /*只是做一个示例,真实中可不是hover*/ color: red; background-color: #ffffff; } .view>div:nth-child(1)>div:hover::before { content: ‘‘; display: block; position: absolute; left: 0px; top: 0px; bottom: 0px; width: 4px; background-color: red; }
原文:https://www.cnblogs.com/zjazn/p/14897237.html