1.URL的hash和H5的history模式
URL的hash的理解:原来:localhost:8080/# 在console输入:location.hash=‘aijiang‘ 现在:localhost:8080/#/aijiang
H5的history模式:pushState(类似于入栈) / replaceState (替换页面,而不是将界面压入栈) / back(类似于出栈) / go
2.使用vue-router的步骤
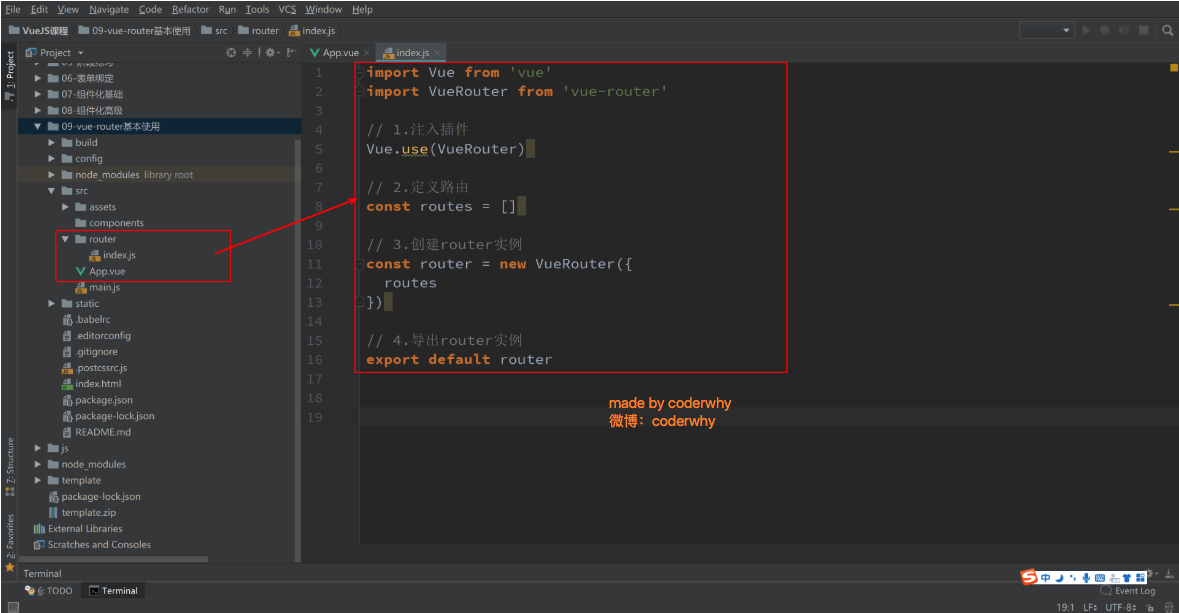
创建router实例

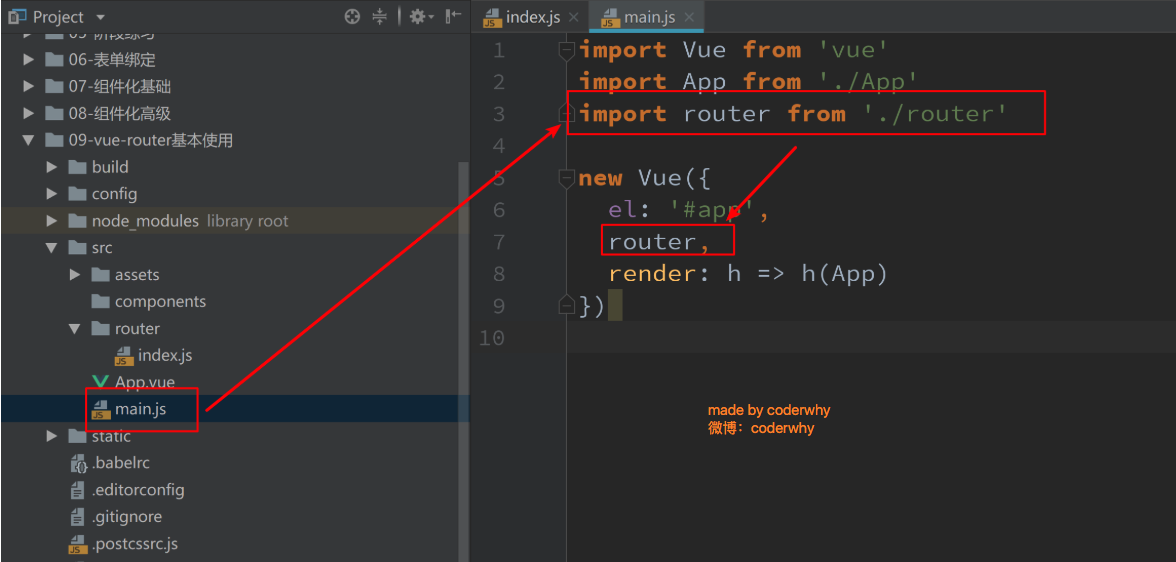
挂载到vue实例中

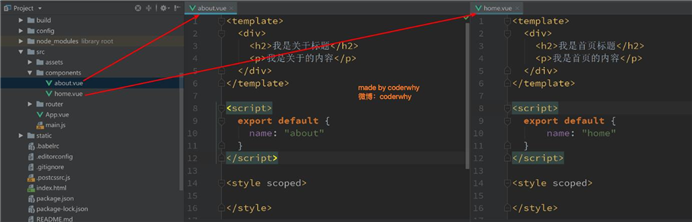
创建路由组件

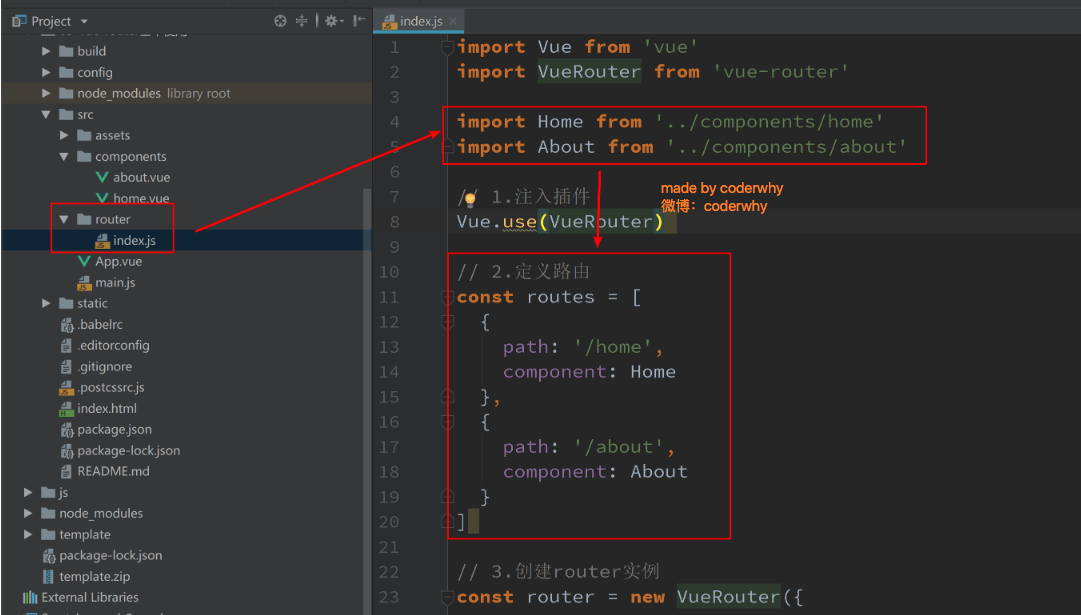
配置组件和路径映射关系

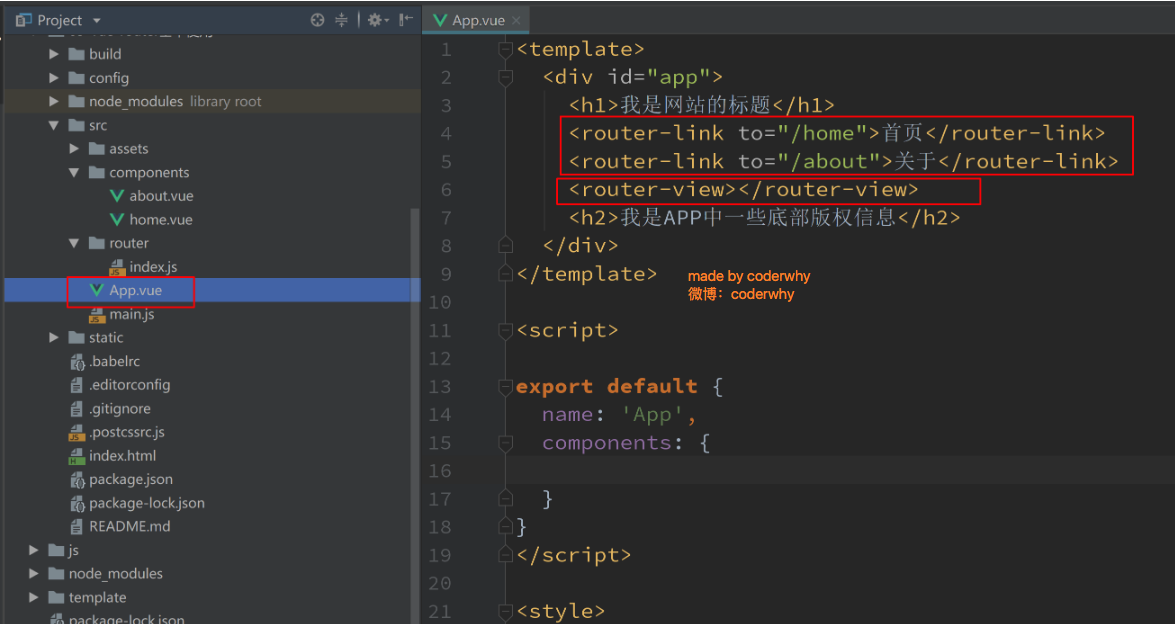
使用路由(html方式)

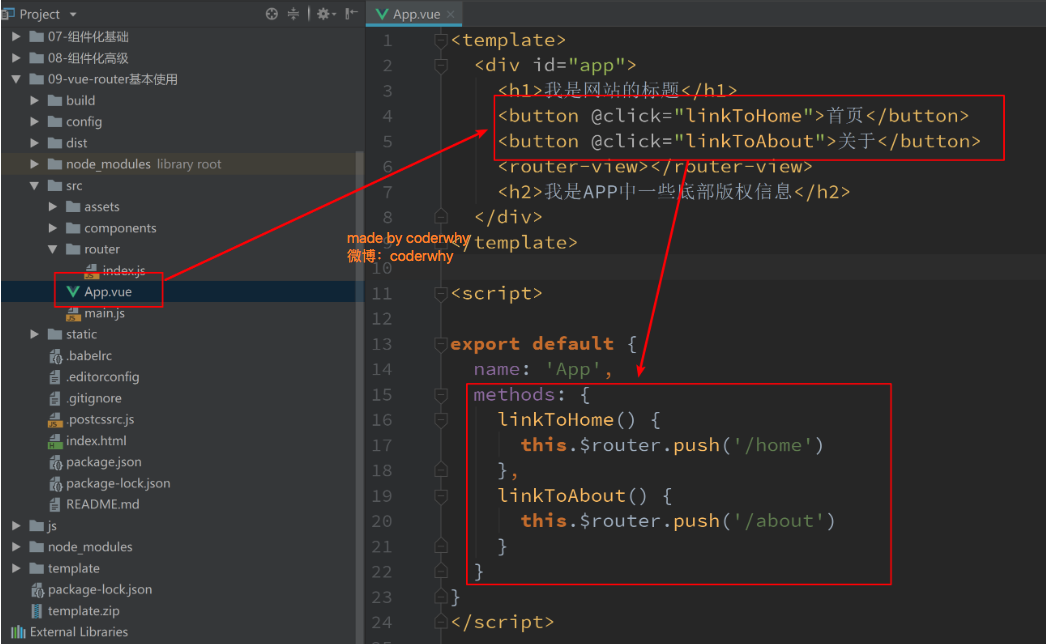
还有另一种路由使用方式(JS代码方式)。有时候, 页面的跳转可能需要执行对应的JavaScript代码

注意:
定义导航组件。使用vue-router组件库暴露出来的<router-link>组件来定义导航标签,其中通过to属性来指定跳转的链接。router-link最终会被编译成<a>标签。
定义渲染位置。使用vue-router组件暴露出来的<router-view>组件来控制渲染位置。当浏览器的路劲和我们的路由列表中的一个匹配的时候,就会把对应的组件渲染在router-view的位置。
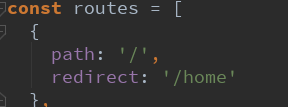
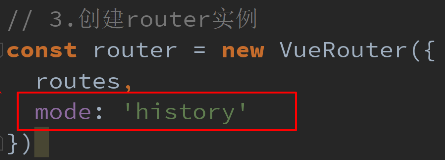
3.路由的默认路径和H5的history模式


4.动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
? /user/aaaa或/user/bbbb
? 除了有前面的/user之外,后面还跟上了用户的ID
? 这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)

5.路由的懒加载
?路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
?只有在这个路由被访问到的时候, 才加载对应的组件
const Home = () => import(‘views/home/Home‘) const Category = () => import(‘views/category/Category‘) const Cart = () => import(‘views/cart/Cart‘) const Profile = () => import(‘views/profile/Profile‘) const Detail = () => import(‘views/detail/Detail‘)
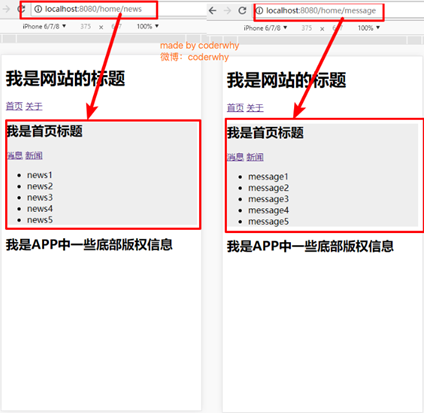
6.嵌套路由
嵌套路由是一个很常见的功能
? 比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.
? 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件
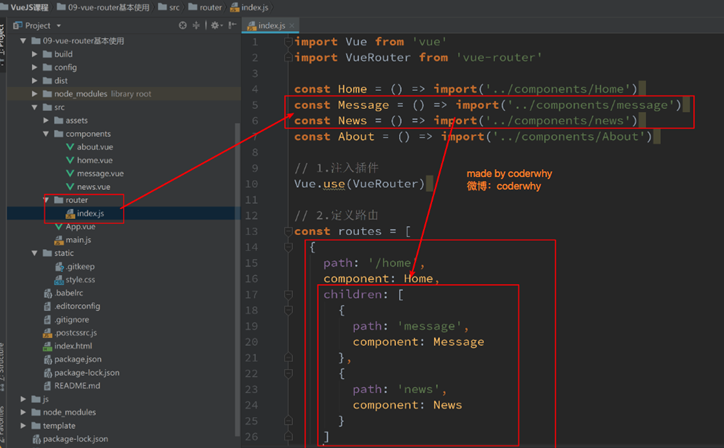
实现嵌套路由有两个步骤:
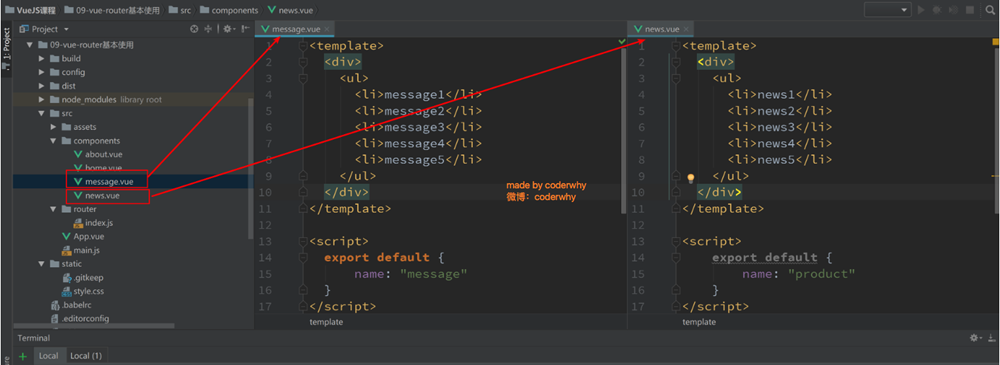
? 创建对应的子组件, 并且在路由映射中配置对应的子路由.
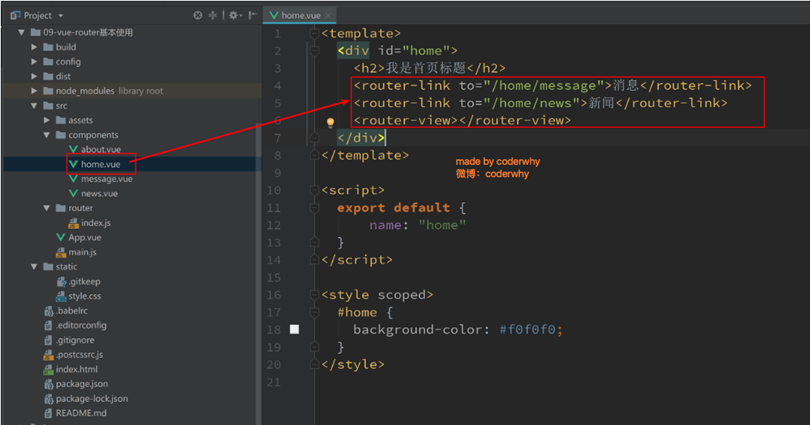
? 在组件内部使用<router-view>标签




7.传递路由参数的方式
传递参数主要有两种类型: params和query
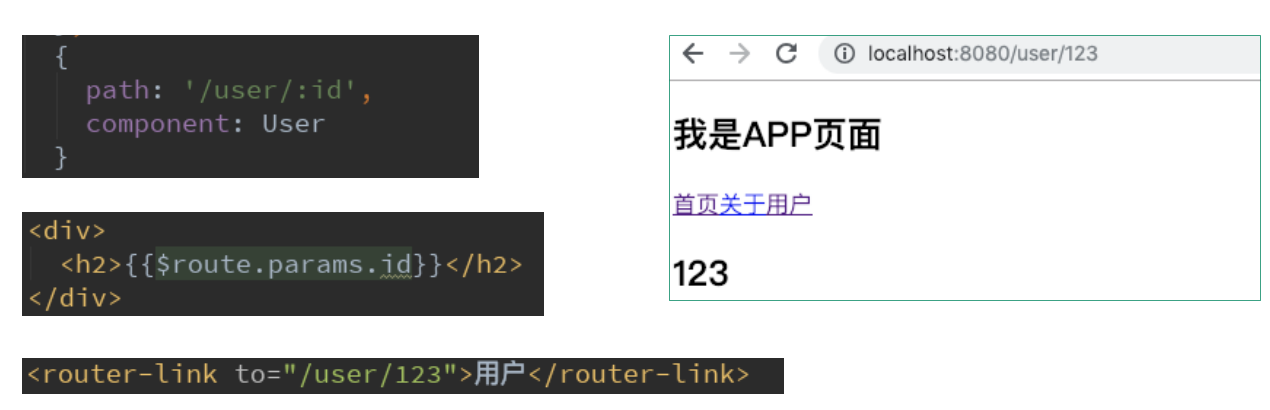
? params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc
? query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
query 方式传参和接收参数
传参:
this.$router.push({ path:‘/openAccount‘, query:{id:id} });
接收参数:
this.$route.query.id
params方式传参和接收参数
传参:
this.$router.push({ name:‘openAccount‘, params:{ id: id } })
接收参数:
this.$route.params.id
注意:
1.params传参,push里面只能是 name:‘xxxx‘,不能是path:‘/xxx‘,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
2. 二者还有点区别,可以理解为:query相当于get请求,页面跳转的时候,可以在地址栏看到请求参数,而params相当于post请求,参数不会再地址栏中显示
3.传参是this.$router,接收参数是this.$route。两者区别:
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象,里面可以获取name、path、query、params等
router.js
export default new Router({ routes: [ { path: ‘/‘, name: ‘login‘, component: Login }, { path: ‘/register‘, name: ‘register‘, component: Register } })
组件(传参)
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button @click="routerTo">click here to news page</button>
</div>
</template>
<script>
export default {
name: ‘HelloWorld‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘
}
},
methods:{
routerTo(){
this.$router.push({ name: ‘register‘, params: { userId: 123 }});//params方式 这里的name值是在定义route.js时中的name
//this.$router.push({ path: ‘/register‘, query: { userId: 123 }});//query方式
}
}
}
</script>
<style>
</style>
组件(接参)
<template> <div> {{this.$route.params.userId}}或者{{this.$route.query.userId}} </div> </template> <script> </script>
8.导航守卫(搁置,等项目遇到了在回头看)
vue-router提供导航守卫主要用来监听路由的进入和离开
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
9.keep-alive
可以在组件切换时,保存其包裹的组件的状态,使其不被销毁,防止多次渲染。 其拥有两个独立的生命周期钩子函数 actived 和 deactived,使用keep-alive包裹的组件在切换时不会被销毁,而是缓存到内存中并执行 deactived 钩子函数,命中缓存渲染后会执行 actived 钩子函数。
它们有两个非常重要的属性:
? include - 字符串或正则表达,只有匹配的组件会被缓存
? exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
? router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:

<template>
<div id="app" class="wrapper">
<!-- 希望点一个新的图片,会有新的商品内容,重新执行Detail的created,获取新的iid-->
<keep-alive exclude="Detail">
<router-view/>
</keep-alive>
<main-tab-bar/>
</div>
</template>
原文:https://www.cnblogs.com/ai-jiang/p/vue-3.html