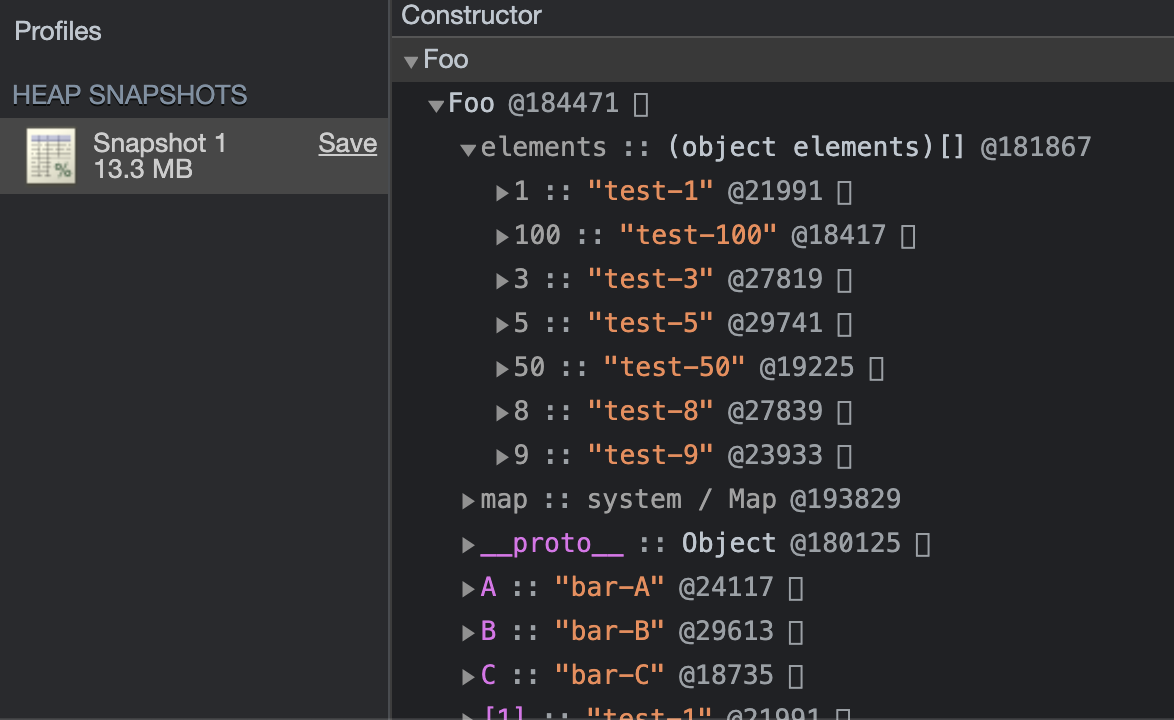
function Foo() {
this[100] = ‘test-100‘
this[1] = ‘test-1‘
this["B"] = ‘bar-B‘
this[50] = ‘test-50‘
this[9] = ‘test-9‘
this[8] = ‘test-8‘
this[3] = ‘test-3‘
this[5] = ‘test-5‘
this["A"] = ‘bar-A‘
this["C"] = ‘bar-C‘
}
var bar = new Foo()
for(key in bar){
console.log(`index:${key} value:${bar[key]}`)
}



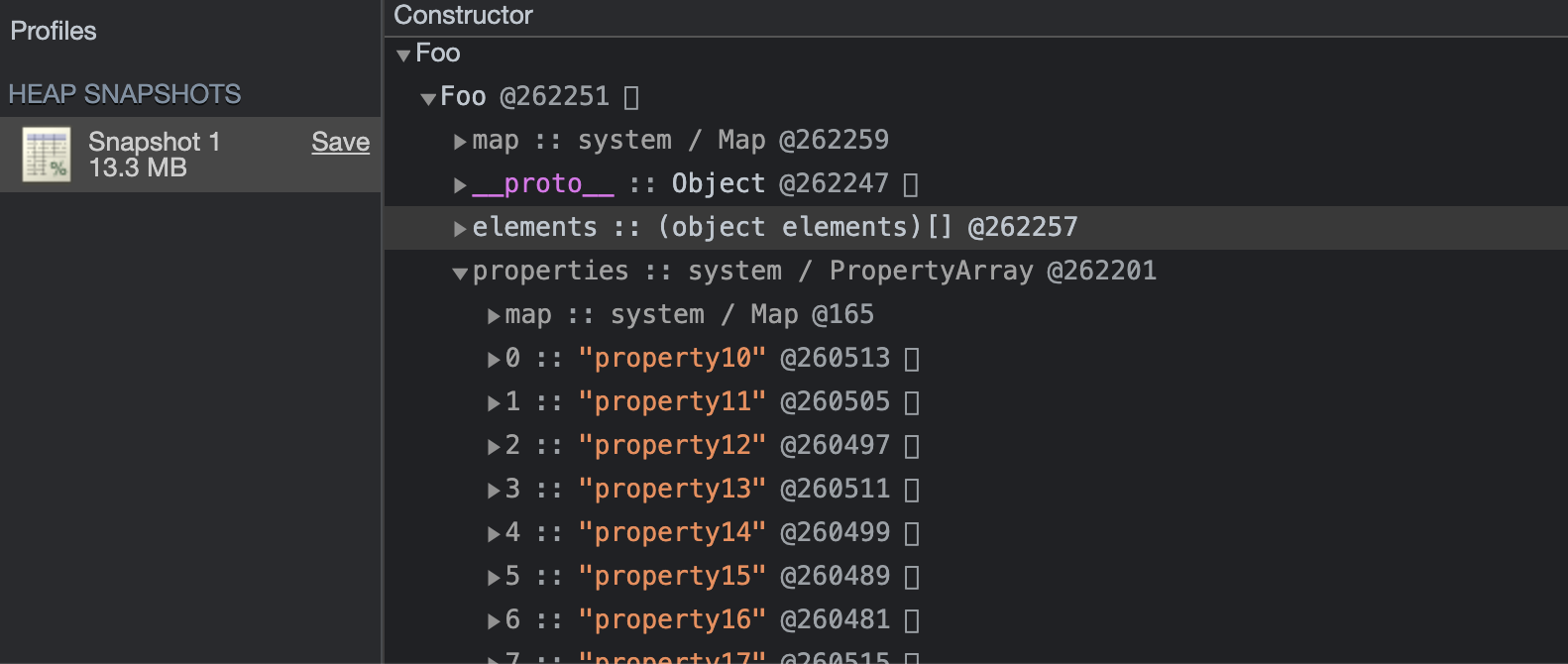
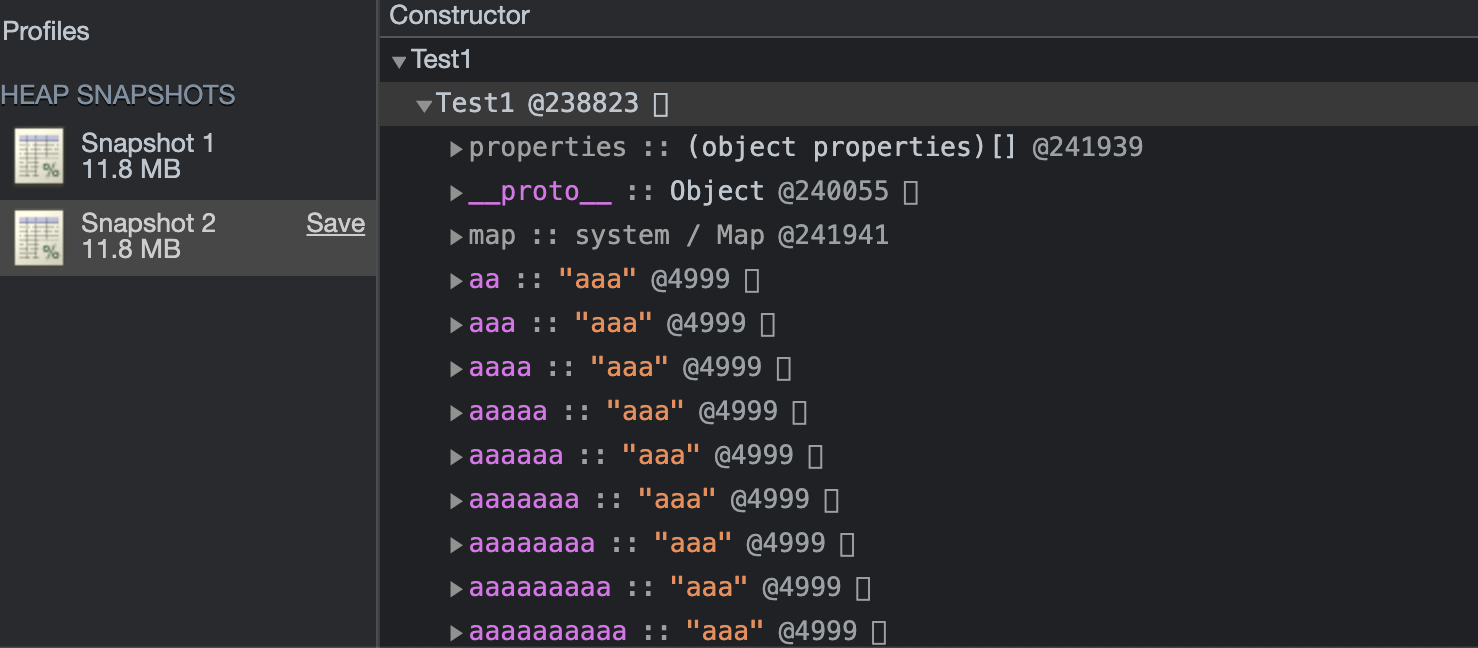
没有使用delete删除对象的属性前还是对象内属性

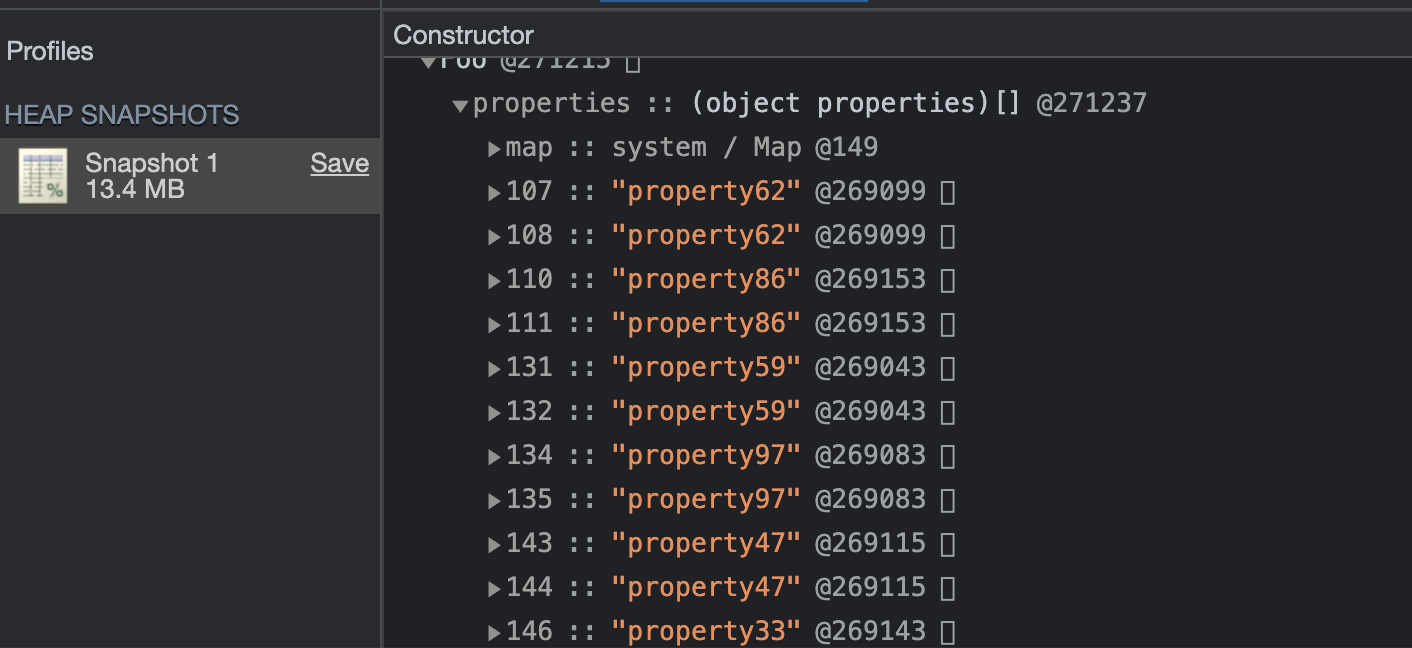
删除属性之后变成了,字典存储的慢属性

原文:https://www.cnblogs.com/pluslius/p/14899033.html