






<template>
<div>
<home message="hahahaha" id="aaa" class="bbbb"></home>
</div>
</template>
<script>
import Home from "./Home.vue";
export default {
components: {
Home,
},
};
</script>
<style scoped></style>
<template>
<div>
<h3>Home Page</h3>
<h3>{{ message }}</h3>
<h2>{{ title }}</h2>
<h2>当前计数: {{ counter }}</h2>
<button @click="increment">+1</button>
</div>
</template>
<script>
export default {
props: {
message: {
type: String,
required: true,
},
},
data() {
return {
counter: 100,
};
},
/**
* 参数一: props, 父组件传递过来属性
*/
// setup函数有哪些参数?
// setup函数有什么样的返回值
// setup(props, context) {
setup(props, { attrs, slots, emit }) {
console.log(props.message);
console.log(attrs.id, attrs.class);
console.log(slots);
console.log(emit);
return {
title: "Hello Home",
counter: 100,
};
},
methods: {
btnClick() {
this.$emit("");
},
},
};
</script>
<style scoped></style>
<template>
<div>
Home Page
<h2>{{ message }}</h2>
<h2>{{ title }}</h2>
<h2>当前计数: {{ counter }}</h2>
<button @click="increment">+1</button>
</div>
</template>
<script>
export default {
props: {
message: {
type: String,
required: true,
},
},
setup() {
let counter = 100;
// 局部函数
const increment = () => {
counter++;
console.log(counter);
};
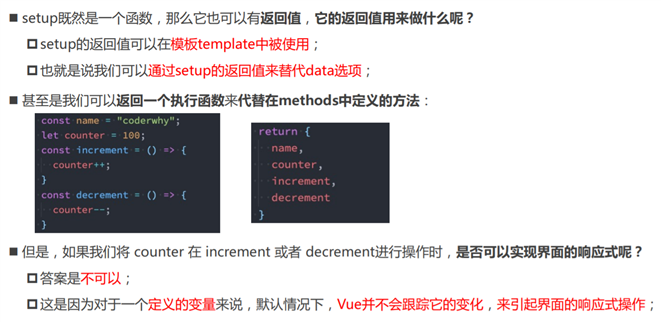
return {
title: "Hello Home",
counter,
increment,
};
},
};
</script>
<style scoped></style>

<template>
<div>
Home Page
<h2>{{ message }}</h2>
<h2>当前计数: {{ state.counter }}</h2>
<button @click="increment">+1</button>
</div>
</template>
<script>
import { reactive } from "vue";
export default {
props: {
message: {
type: String,
required: true,
},
},
setup() {
const state = reactive({
counter: 100,
});
// 局部函数
const increment = () => {
state.counter++;
console.log(state.counter);
};
return {
state,
increment,
};
},
};
</script>
<style scoped></style>


<template>
<div>
Home Page
<h2>{{ message }}</h2>
<!-- 当我们在template模板中使用ref对象, 它会自动进行解包 -->
<h2>当前计数: {{ counter }}</h2>
<button @click="increment">+1</button>
<show-message :message="counter"></show-message>
</div>
</template>
<script>
import { ref } from "vue";
export default {
props: {
message: {
type: String,
required: true,
},
},
setup() {
// counter编程一个ref的可响应式的引用
// counter = 100;
let counter = ref(100);
// 局部函数
const increment = () => {
counter.value++;
console.log(counter.value);
};
return {
counter,
increment,
};
},
};
</script>
<style scoped></style>
686 vue3 Composition API:setup的this、参数、返回值,rReactive ,ref,readonly,,,,,,,,,,,,,,,
原文:https://www.cnblogs.com/jianjie/p/14901434.html