vue-devtools 是vue开发者常用的开发工具,方便跟踪实时数据、组件等变化及查找; vuex、事件、路由等历史追溯。
chrome浏览器 , Node.js
vue-devtools 安装方式有三种,请按当前自己的情况使用:
第一种是在chrome应用商店里安装(不推荐)
第二种是在其他网站 下载插件 ,

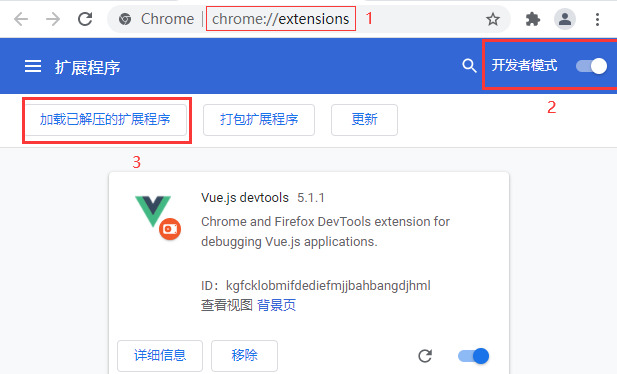
然后打开谷歌浏览器,地址栏输入chrome://extensions
或者 点击右上角 --->选择更多工具按钮 --->选择扩展程序

然后将之前解压的Vue.js Devtools_x.x.x_chrome.zzzmh.cn.crx文件拖拽到扩展程序界面,按照对应提示点击确认即可。
第三种是到github下载
在下载解压下的vue-devtools目录下安装依赖包
// 我的解压目录是 D:\tools\vue-devtools-5.1.1
D:\tools\vue-devtools-5.1.1>npm install
或者 D:\tools\vue-devtools-5.1.1>cnpm install
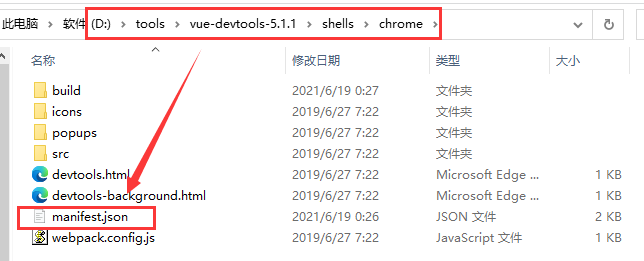
chrome插件参数配置,修改manifest.json参数详解
(根据自己目录寻找)D:\tools\vue-devtools-5.1.1\shells\chrome

...
"devtools_page": "devtools-background.html",
"background": {
"scripts": [
"build/background.js"
],
"persistent": false // 最好改为true
},
...
然后执行 npm run build,编译源程序
D:\tools\vue-devtools-5.1.1>npm run build
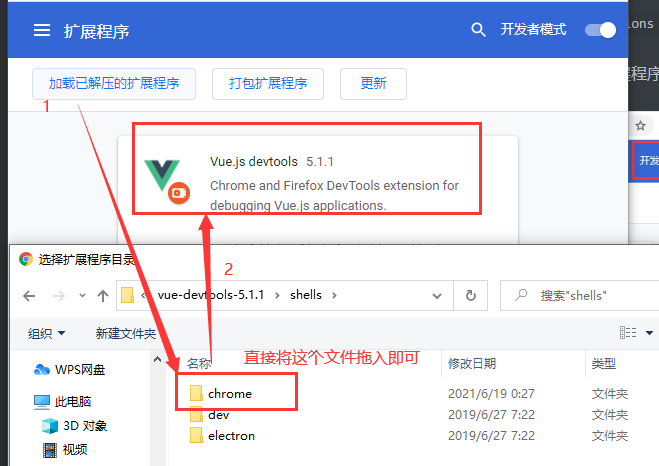
最后打开谷歌浏览器的设置—>扩展程序,并勾选开发者模式
然后将刚刚编译后的vue-devtools 5.1.1及以下版本 工程中的shells目录下,chrome整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。

原文:https://www.cnblogs.com/jiehao-yu/p/14901772.html