原码中找答案:src\corelvdom\patch.js-updateChildren()
测试代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="demo">
<p v-for="item in items" :key="item">
{{ item }}
</p>
</div>
<script src="./js/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: ‘#demo‘,
data: {
items: [‘a‘, ‘b‘, ‘c‘, ‘d‘, ‘e‘]
},
mounted () {
setTimeout(() => {
this.items.splice(2, 0, ‘f‘)
}, 2000)
},
})
</script>
</body>
</html>
上面案例重现的是以下过程

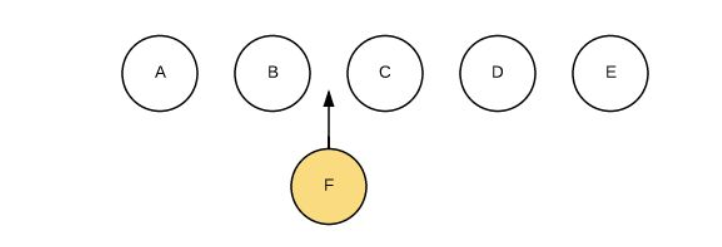
不使用key

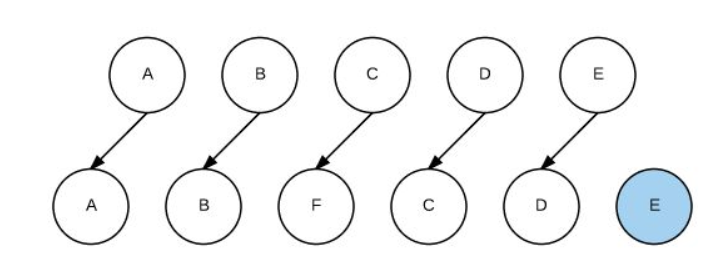
如果使用key
// 首次循环patch A
A B C D E
A B F C D E
// 第2次循环patch B
B C D E
B F C D E
// 第3次循环patch E
C D E
F C D E
// 第4次循环patch D
C D
F C D
// 第5次循环patch C
C F
C
// oldCh全部处理结束,newCh中剩下的F,创建F并插入到C前面
原文:https://www.cnblogs.com/lvhanghmm/p/14902258.html