官网:
https://element.eleme.cn/#/zh-CN/component/installation
npm 安装(在当前项目目录安装 )
npm i element-ui -S
引入 Element
你可以引入整个 Element,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
完整引入
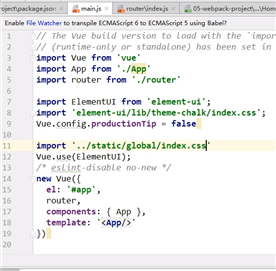
在 main.js 中写入以下内容:
import Vue from ‘vue‘;
import ElementUI from ‘element-ui‘; //按顺序添加这两条数据
import ‘element-ui/lib/theme-chalk/index.css‘;
import App from ‘./App.vue‘;
Vue.use(ElementUI);
new Vue({
el: ‘#app‘,
render: h => h(App) //一个渲染模式
});
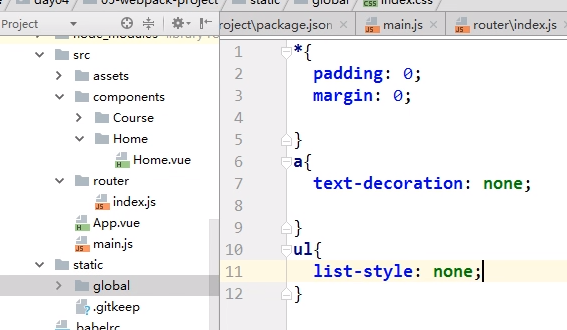
去除全局样式(在static内添加global文件夹创建index。css文件 )

引入全局和