为什么要学习vue?
前端框架对比
-
jQuery是最早的js框架,优点是简化DOM操作,缺点是DOM操作太频繁,影响前端性能。
-
Anguler是Google收购的前端框架,其特点就是将后台的MVC模式搬到前台并增加了模块化开发的理念;缺点是版本迭代不合理,1代 -> 2代就是两个东西,目前最新应该是v12。
-
React是Facebook出品,其特点是提出了虚拟DOM的概念用于减少真实DOM的操作,在内存中模拟DOM操作,有效的提升了前端渲染的效率;缺点是使用繁杂,需要额外学习一门 JSX 语言。
-
vue是一个中国人开发的(尤雨溪),其特点是综合了 Anguler(模块化)和 React(虚拟DOM)的优点,是一款渐进式js框架(就是逐步实现新特性);由于vue不具备通信能力,所以要额外使用一个通信框架与服务器交互。
-
Axios是前端通信框架,与之类似的有jQuery提供的Ajax通信功能。
UI框架(必须熟练掌握一种)
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于vue的UI框架
- Bootstrap:Twitter推出的一个用于前端开发的开源工具包
- AmazeUI:“妹子”UI,一款HTML5跨屏前端框架
货比三家之后大家应该知道为什么要学习vue了吧!Just DO It !!!
学习vue我们必须要知道它的7个属性、8个方法,以及7个指令。俗称787原则、787记忆法。
一、7个属性
- el 属性
- 绑定id,用来指示vue编译器从什么地方开始解析 vue 的语法,可以说是一个占位符
- data 属性
- 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中
- methods 属性
- 放置页面中的业务逻辑,js方法一般都放置在methods中
- computed 属性
- template 属性
- watch 属性
- watch:function(new,old){ … }
- 监听data中数据的变化
- 两个参数,一个返回新值,一个返回旧值
- render 属性
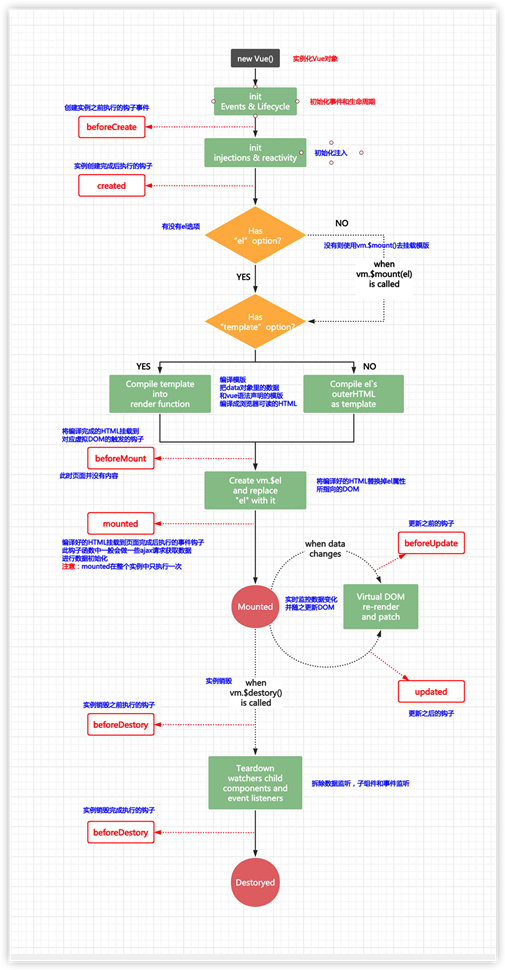
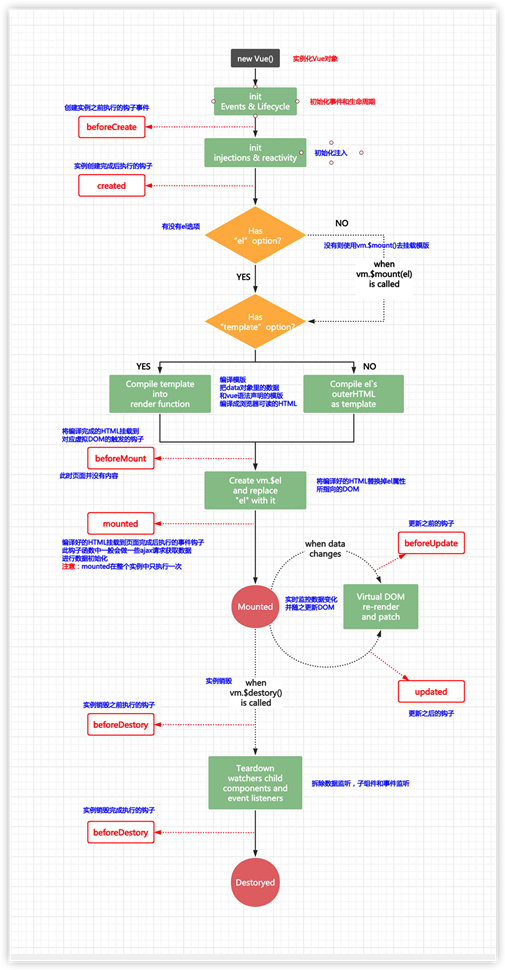
二、8种方法
生命周期的八个钩子函数,可以在vue的各个阶段添加代码。
- beforeCreate() 创建实例
- created() 创建完成
- beforeMount() 创建模板
- mounted() 创建完成
- beforeUpdate() 更新状态
- updated() 更新完成
- beforeDestory() 销毁 vue 实例
- destoryed() 销毁完成

三、7个指令
- v-text 在元素中插入值
- v-html 在元素中插入html标签和文本
- v-if 根据表达式的真假值来动态插入和移除元素
- v-show 根据表达式的真假值通过控制css的display来隐藏和显示元素
- v-for 根据变量的值来循环渲染元素
- v-on 监听元素事件,执行相应操作
- v-bind 绑定元素属性,执行相应操作
- v-model 绑定input值和变量,实现数据视图的双向绑定
为什么要学习vue?
原文:https://www.cnblogs.com/beyond-myp/p/14902856.html