
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script src="../js/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.1/moment.js"></script>
</head>
<body>
<div id="app">
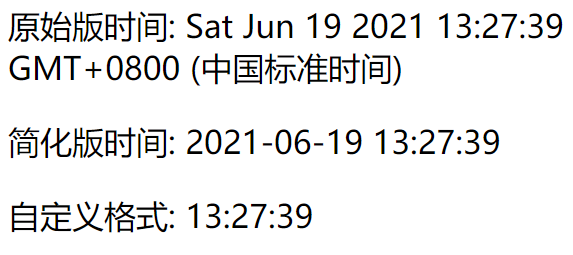
<p>原始版时间: {{time}}</p>
<p>简化版时间: {{time|formatTime}}</p>
<p>自定义格式: {{time|formatTime(‘HH:mm:ss‘)}}</p>
</div>
<script>
Vue.filter(‘formatTime‘, (value, format)=>{
return moment(value).format(format||‘YYYY-MM-DD HH:mm:ss‘)
})
const vm = new Vue({
el: ‘#app‘,
data:{
time: new Date()
}
})
</script>
</body>
</html>
Vue使用过滤器Vue.filter()对data中的数据进行处理
原文:https://www.cnblogs.com/pangqianjin/p/14902698.html