uniapp传入自定义图标之前有写过,但没写太好,今天再温习一遍

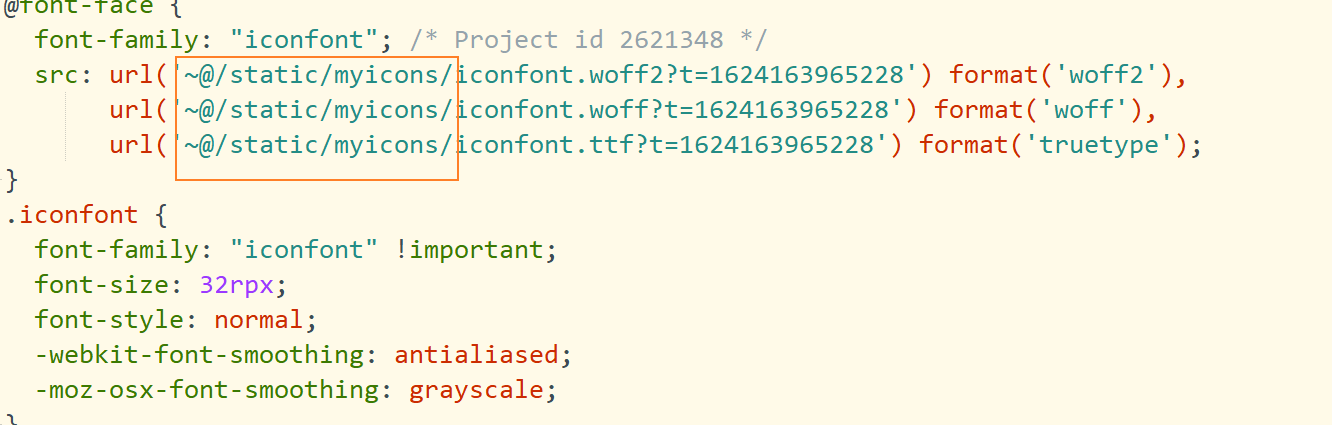
在下载后的文件夹下的url后添加本地绝对路径即可。
有时候可能偶尔遇到for循环中拿不到事件对象的问题,这时候可以在dom中使用这一种写法(源自react灵感):
<view v-for="(item,index) in hasSignList" :key="index" @click="($event)=>{getEvent(item, $event)}">
{{ item.date }}
</view>
使用箭头函数的方式即可以同时绑定item与事件对象。
以上。
uniapp引入字体图标与uniapp传入事件对象与自定义参数
原文:https://www.cnblogs.com/hjk1124/p/14906619.html