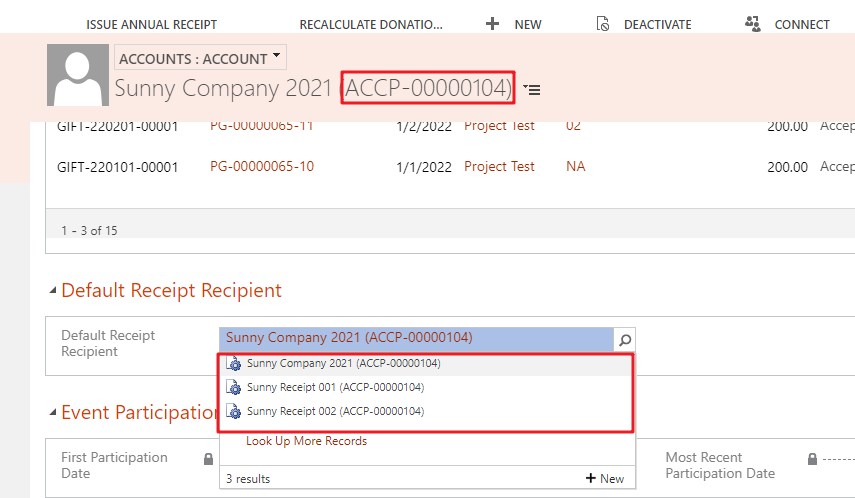
補充記錄一下如何通過 JavaScript 對 Lookup 字段添加條件過濾。如下圖所示,選擇 <Default Receipt Recipient> 時要求只能選擇當前 Account 下的 Receipt Recipient。

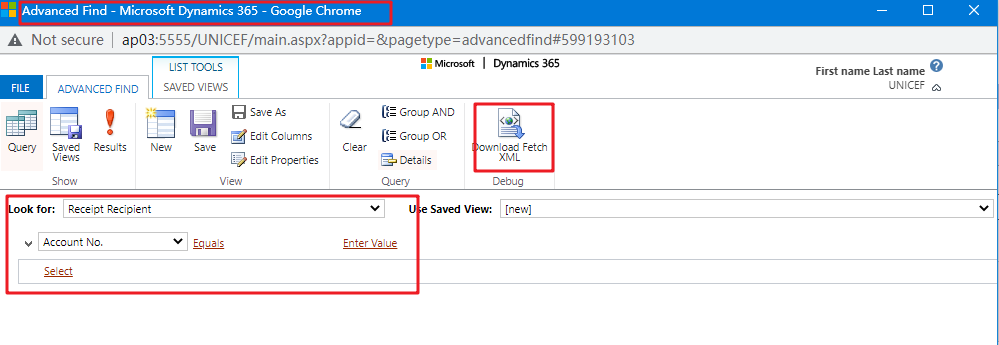
1.首先,通過 Advanced Find 獲取過濾條件的 XML 文本。

2.通過 JavaScript 為字段添加過濾函數,具體代碼實現如下:
1 function fnOnChange_Default_Receipt_Recipient() { 2 var accountID = Xrm.Page.data.entity.getId(); 3 4 try { 5 //Add custom filter 6 if (accountID != "") { 7 Xrm.Page.getControl("cus_default_receipt_recipient").addPreSearch(function () { 8 fnDefaultReceiptRecipientSearchHandler(); 9 }) 10 } 11 } 12 catch (e) { 13 Xrm.Utility.alertDialog("AddDefaultReceiptRecipienFilter Error: " + (e.description || e.message)); 14 } 15 } 16 17 function fnDefaultReceiptRecipientSearchHandler() { 18 var accountID = Xrm.Page.data.entity.getId().replace("{", "").replace("}", "").toLowerCase(); 19 var fetchXml = "<filter type=‘and‘><condition attribute=‘cus_account_no‘ operator=‘eq‘ value=‘" + accountID + "‘ /></filter>"; 20 Xrm.Page.getControl("cus_default_receipt_recipient").addCustomFilter(fetchXml); 21 }
Note: 這裏就是給字段添加一個 PreSearch 函數,當點擊 Lookup 字段的放大鏡時,系統執行了 PreSearch 函數,對字段附加了一個 customFilter,需要注意的是,有時我們發現 addPreSearch只有在第一次執行是有效果,之後的執行效果都是查詢不到有效數據,原因是:addPreSearch 的匿名函數必須是無參數的函數。
Dynamics CRM - 使用 JavaScript 過濾 Lookup 字段
原文:https://www.cnblogs.com/Sunny20181123/p/14788816.html