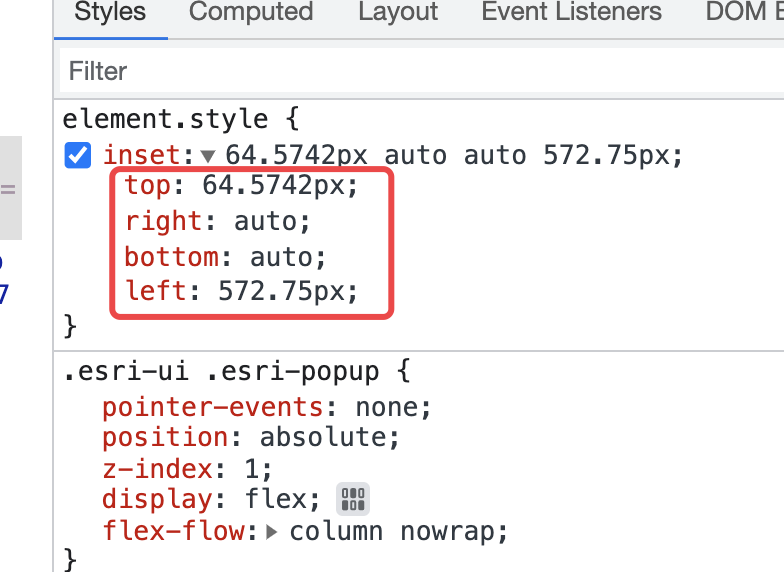
今天突然看到地图的绝对定位的新写法:inset

其实等价于 我们一般的写法,简化了而已
.element { position: absolute; inset: 0; /* 等同于 `top: 0; right: 0; bottom: 0; left: 0;` */ inset: 1em 2em; /* 等同于 `top: 1em; right: 2em; bottom: 1em; left: 2em;` */ inset: 1em 2em 3em; /* 等同于 `top: 1em; right: 2em; bottom: 3em; left: 2em;` */ inset: 1em 2em 3em 4em; /* 等同于 `top: 1em; right: 2em; bottom: 3em; left: 4em;` */ }
writing-mode: vertical-lr; // 书写模式:垂直-左右
注意:因为这些属性是用来设置left/right/bottom/top,所有需要设置position:relative或position:right;否则没有效果
原来每天的空虚是来自于新知匮乏
原文:https://www.cnblogs.com/hqq422/p/14917063.html