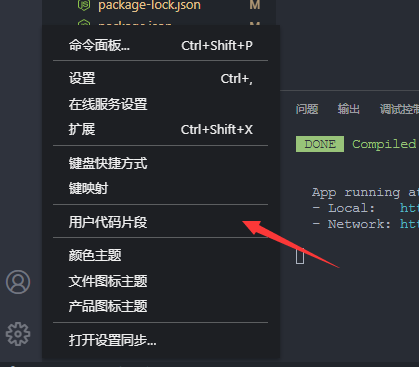
点击右下角齿轮设置

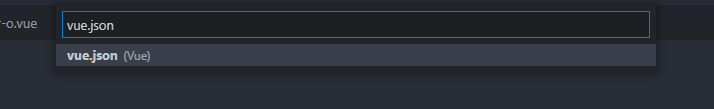
搜索vue.json

将下面代码复制过去
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log(‘$1‘);",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"prefix": "vue",
"body": [
"<!--",
" 作者:hom",
" 时间:$CURRENT_YEAR年$CURRENT_MONTH月$CURRENT_DATE日 $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
"-->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" name: ‘$TM_FILENAME_BASE‘,",
" data () {",
" return {}",
" },",
" computed: {},",
" watch: {},",
" created () {},",
" mounted () {},",
" methods: {}",
"}",
"</script>",
"",
"<style scoped>",
"",
"</style>",
"$2"
],
"description": "Log output to console"
}
}````
新建一个vue文件,敲击vue+Tab,完成原文:https://www.cnblogs.com/hom233/p/14927857.html