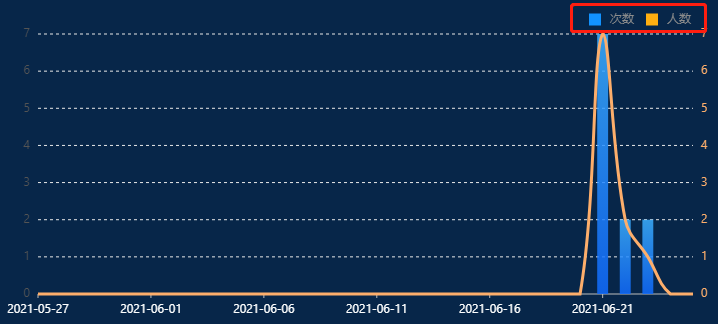
实现如下图,Legend样式,并且能够点击切换chart

let chartIns = null; const getG2Instance = chart => { chartIns = chart; }; class Count extends React.Component { render(){ return ( <div> <Chart height={320} padding={[30, 60, 30, 60]} scale={zdscale} data={zdNumDv} onGetG2Instance={getG2Instance} forceFit > <Legend position="top-right" custom={true} allowAllCanceled={true} items={[ { value: "次数", marker: { symbol: "square", fill: "#1292FF", radius: 6 } }, { value: "人数", marker: { symbol: "square", fill: "#FFAF11", radius: 6, } } ]} onClick={ev => { const item = ev.item; const value = item.value; const checked = ev.checked; const geoms = chartIns.getAllGeoms(); for (let i = 0; i < geoms.length; i++) { const geom = geoms[i]; if (geom.getYScale().field === value) { if (checked) { geom.show(); } else { geom.hide(); } } } }} /> <Axis name="statDatetime" label={label} /> {/* <Axis name="liCount" label={label} /> */} <Axis name="armCount" grid={null} label={{ textStyle: { fill: "#fdae6b", fontSize: ‘12‘, }, formatter(val) { return val > 10000 ? val / 10000 + ‘万‘ : val; }, }} /> <Tooltip /> <Geom type="interval" position="statDatetime*licount" color="l (90) 0:rgba(60, 174, 255, 1) 1:rgba(16, 107, 255, 1)" /> <Geom type="line" position="statDatetime*armCount" color="#fdae6b" size={3} shape="smooth" /> </Chart> </div> ) } }
原文:https://www.cnblogs.com/rachelch/p/14930205.html