PyQt 有一个可以快捷改变程序语言的方案,分三个步骤:
- hehe.ui → hehe.py (用
pyuic)- hehe.py → hehe.ts (用
pylupdate)- hehe.ts → hehe.qm (用
Qt Linguist)
然后在程序中导入 hehe.qm 即可。
pylupdate的目录:Python\Scripts\pylupdate5.exe
Qt Linguist的目录: Python\Lib\site-packages\pyqt5-tools\linguist.exe
已经在上一节做过了:??去看看
当时我们从ui文件生成了一个py文件:hehe.py
要用pylupdate指令: pylupdate5 hehe.py -ts hehe.ts 生成一个 ts 文件:hehe.ts
有时候你重新修改 hehe.py 之后,里面一些词条已被删除,这时就需要再加上一个参数 noobsolete :
??pylupdate5 -noobsolete hehe.py-ts hehe.ts
用 Qt Linguist 处理hehe.ts文件,并生成一个hehe.qm文件(这是最终需要的文件)。
最后在程序中使用qm文件:
from PyQt5 import QtWidgets, QtCore app = QtWidgets.QApplication() import hehe # 这里导入的是你的ui文件,正是它生成了下面的hehe.qm文件 dlg = hehe.Ui_Dialog() t = QtCore.QTranslator() # 先新建一个 QTranslator t.load(‘hehe.qm‘) # 加载qm文件 app.installTranslator(t) # 把QTranslator送给我们的程序 dlg.retranslateUi(dlg) # 开始翻译(retranslateUi方法在hehe.py文件里可以找到) dlg.show() app.exec_()
pylupdate5 hehe.py -ts hehe.ts 这条命令会自动分析 hehe.ts 中已翻译过的词目;pylupdate5 file01.py file02.py -ts files.ts
这有助于我们整合多个不同界面的词条,最后生成单个 qm 文件。
以下附Qt Linguist的使用方法。
上面讲的是用 QtDesigner 的情况,文本词条都是固定的。如果是在手写程序代码时添加的文本又该如何翻译呢?
答案:使用 translate 方法。
_translate= QtCore.QCoreApplication.translate
dialog.setTitle(_translate("Form", "标题栏"))
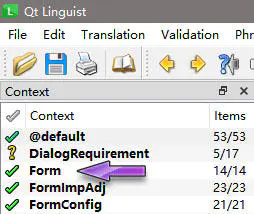
括号中的 ‘Form‘ 是自己指定的一个上下文(Context)。
用 pylupdate5 从该 py 文件生成 ts 文件,再用 Qt Linguist 打开,就能看到:

最后 File -> Release 生成 qm 文件。
PyQt教程——程序语言切换(Qt Linguist和pylupdate的使用)
原文:https://www.cnblogs.com/xypbk/p/14931099.html