function a1() {
return new Promise(o => {
console.log("a1")
o(‘a1_1‘)
})
}
async function a2() {
const _a2 = await a1()
console.log(_a2);
console.log(‘a2_1‘);
}
function noAsynca3() {
console.log(‘noAsync start‘)
a2()
console.log("noAsync end")
}
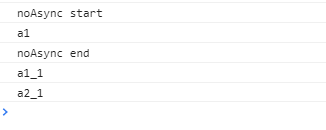
noAsynca3()
代码结果一看就知道不符合我们想要是执行顺序

修改代码
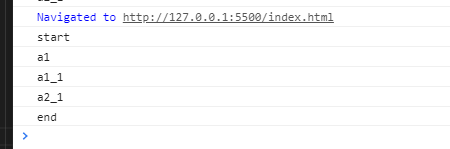
function a1() { return new Promise(o => { console.log("a1") o(‘a1_1‘) }) } async function a2() { const _a2 = await a1() console.log(_a2); console.log(‘a2_1‘); } async function Asynca3() { console.log(‘start‘) await a2() console.log("end") } Asynca3()
代码结果

async await Promise多个异步代码互相调用示例
原文:https://www.cnblogs.com/shuen/p/14932299.html