块元素

设置了margin, 会占据空间大小。
绝对定位 & 相对定位
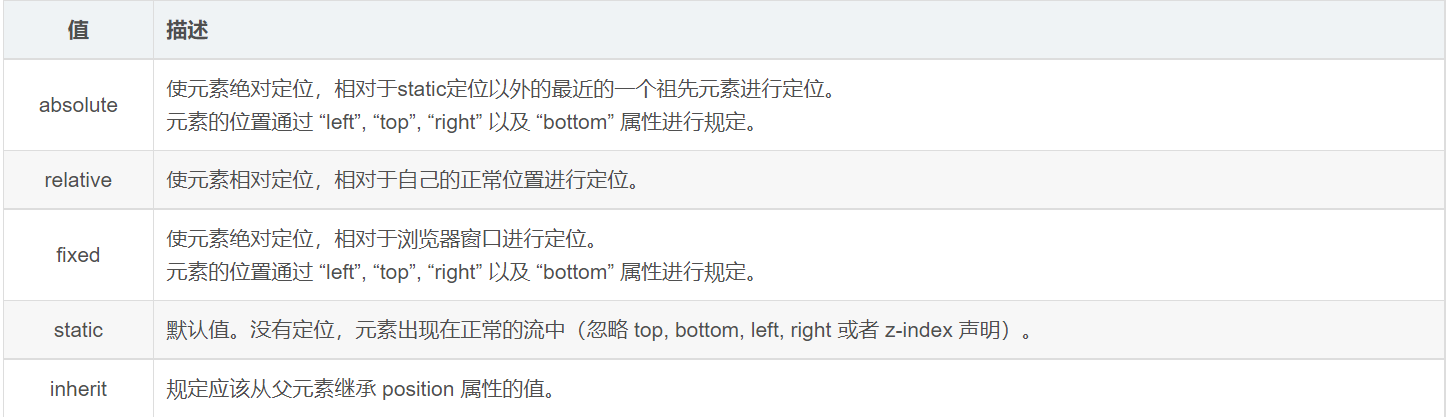
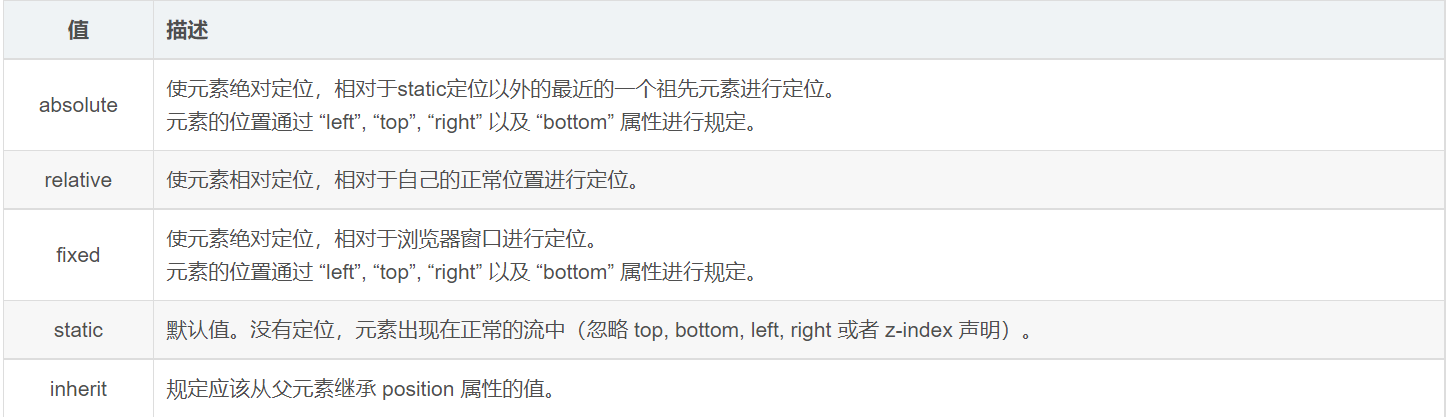
概述 : 相对定位和绝对定位是通过position属性来控制的,position属性的值为下面几种:

总结:
- 因为绝对定位元素脱离了正常流,和相对元素一样也会有覆盖其他元素的情况。
- 绝对定位元素是相对于祖先元素,和相对定位不同,相对定位是相对于元素自己原来的位置。
- 绝对定位元素的祖先元素是设置的position: static,该祖先元素并不作为参考物。
- 绝对定位元素的祖先元素有多个都设置了position: absolute或position: relative ,那么是以最近的一个祖先元素作为参考物,即相对于最近的那一个祖先元素进行移动定位。
原文链接:https://blog.csdn.net/gnail_oug/article/details/77564684
浮动
-
浮动带来的最大影响就是,当父元素只包含浮动的子元素的时候,父元素的高度就会塌陷(height变为0)。
html元素是如何占据空间和定位的
原文:https://www.cnblogs.com/zhongshengdong/p/14933880.html