1.找到相对应的svg文件
比如我使用的图标名:lights
<svg-icon icon-class="lights" class="set-svg-color" :style="{color:‘#c3f432‘}" />
文件:
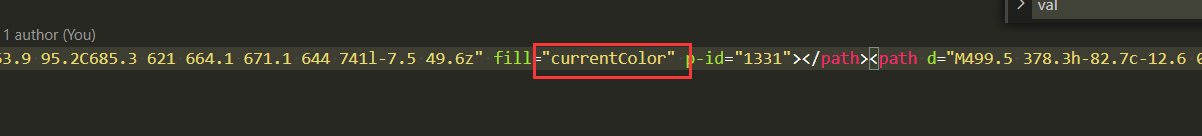
2.修改,将固定颜色改为自定义名称

3.增加样式
(1)增加class类(我这里把颜色加到style内了)
<svg-icon icon-class="lights-custom" class="set-svg-color" :style="{ color: scope.row.color }" />
(2)全局增加样式
// svg-icon:lights图标全局默认样式,fill中的参数为刚刚在svg文件中添加的自定义名称
.set-svg-color {
color:#ffb300;
fill:currentColor;
}
想改变颜色修改color即可,也可动态增加颜色,3.1有源码
原文:https://www.cnblogs.com/DeerLin/p/14938638.html