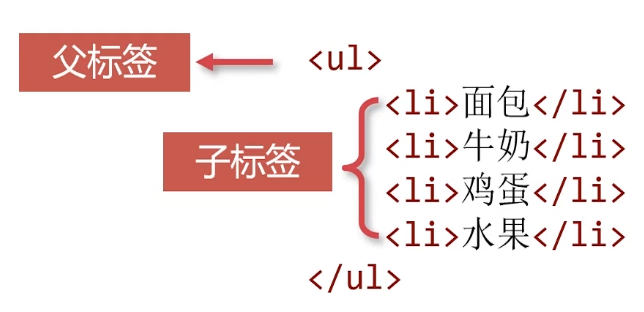
<ul> <------ unordered list 无序列表
<li>面包</li> <------
<li>牛奶</li> <------ list item
<li>鸡蛋</li> <------ 列表项
<li>水果</li> <------
</ul>

<ol>
<li>面包</li>
<li>牛奶</li>
<li>鸡蛋</li>
<li>水果</li>
</ol>



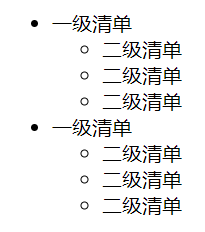
<ul>
<li>
一级清单
<ul>
<li>二级清单</li>
<li>二级清单</li>
<li>二级清单</li>
</ul>
</li>
<li>
一级清单
<ul>
<li>二级清单</li>
<li>二级清单</li>
<li>二级清单</li>
</ul>
</li>
</ul>

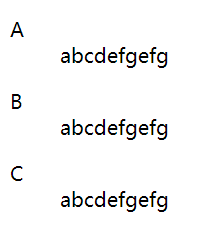
<dl>
<dt>A</dt>
<dd>abcdefgefg</dd>
<dt>B</dt>
<dd>abcdefgefg</dd>
<dt>C</dt>
<dd>abcdefgefg</dd>
</dl>
<dl>
<dt>A</dt>
<dd>abcdefgefg</dd>
</dl>
<dl>
<dt>B</dt>
<dd>abcdefgefg</dd>
</dl>
<dl>
<dt>C</dt>
<dd>abcdefgefg</dd>
</dl>

原文:https://www.cnblogs.com/hjlong2/p/14939444.html