我们在使用高德地图js api开发时,会用到Marker类在地图上来显示一个地点的位置。如果我们使用默认设置或者设置出错的时候:比如一个点在一条河的左边,当地图级别不停缩小的时候,这个点会慢慢的显示在河的右边,地图级别放大的过程中相反。
这块的问题其实跟 anchor 和 offset 有关系:
默认值
achor: ‘top-left‘
offset: new AMap.Pixel(-10,-34)

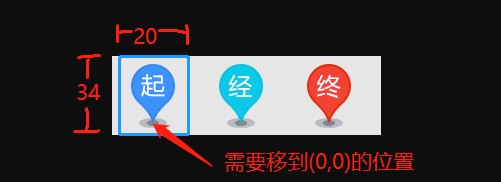
仔细上图中红框中的marker表示:红色为默认原点为‘top-left‘(achor的默认值),蓝色的方框为Icon(官网demo中icon尺寸为20*34),需要将Icon的下边的尖儿移到achor(0,0)的位置,Icon需要向右移动10,向上移动34,所以offset默认为 new AMap.Pixel(-10,-34),解释请看下图:

解决方法1:
achor使用api默认值(‘top-left‘)offset的值为 new AMap.Pixel(-5,-20)解决方法n:
achor使用 ‘bottom-center‘offset的值为 new AMap.Pixel(0,0)原文:https://www.cnblogs.com/hanshuai/p/14927181.html